# Datapills in pages
Workflow apps enables you to use workflow-related data in your pages to create custom and dynamic forms that change in response to user input. This data is stored in the Page data modal (similar to the datatree in the recipe editor). You can use this modal to map datapills related to the request, application, or page components.
Datapills enable you to create custom and personalized pages tailored to your users. You can also use datapills to configure IF conditions to control the behavior of page components, create dynamic URLs, and more.
 Map page data
Map page data
# Data types
Workflow apps supports incorporating data from the following sources:
- Users: Use data related to the end-users of your Workflow app.
- Requests: Use data related to the workflow request. This data is dynamic and is based on the columns present in your app's primary data table. Request datapills contain current data that is already saved to your data table and do not change based on user provided input or action on your pages.
- Page components: Use data from your page. This data is collected from your users and can change.
PAGE COMPONENT DATA
Available data is dynamic and is based on the number and type of components that are editable or conditionally editable on your page. For example, if your page includes editable fields for Name, Phone number, and Date, the data users provide in these fields is available as a datapill.
The following table describes the type of data available for app users and requests:
| Data category | Data | Description |
|---|---|---|
| User | User ID | The ID of an end-user of your Workflow App. |
| User | User name | The name of the end-user of your Workflow App. |
| User | User email | The email of the end-user of your Workflow App. |
| Request | Data columns | All columns in your Workflow App's primary data table. This includes user-generated and all auto-generated read-only columns, including:
|
| Request | Created by | A JSON object with the following attributes belonging to the user who created the request:
|
| Request | Stage | A JSON object with the following attributes related to the workflow stage of the request:
|
PAGE COMPONENT DATA
Available data is dynamic and is based on the number and type of components that are editable or conditionally editable on your page. For example, if your page includes editable fields for Name, Phone number, and Date, the data users provide in these fields is available as a datapill.
# Conditional statements
You can use datapills to configure conditional statements to control whether page components are editable, visible, or required only under the conditions you specify. For example, in an expense approval workflow, you might decide to make input fields editable only during a specific workflow stage. You might also decide to limit the visibility of particular components to a specific user. For example, if your workflow involves requiring users to upload receipts, you might decide that only a specific user, such as a supervisor within your organization, can view uploaded receipts.
Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow.
To set up an IF condition:
Select a component. Selecting a component opens the Properties panel (right panel).
 Open the Properties panel
Open the Properties panel
Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
Optional. Click plus to add more IF conditions. You can chain multiple IF conditions using AND or OR. For example, you can configure a component to be editable by a specific user only during a specific workflow stage.
# Datapill compatibility
Workflow apps supports datapill mapping during the page editing stage. All fields that accept text input also accept datapills, with the following exception:
- Placeholder fields
# Examples
The following examples demonstrate how you can use datapills to customize your pages, create dynamic forms, and more.
# Example: Personalized page
Datapills are particularly useful for customizing text fields to create pages that adapt to the current user.
The following example demonstrates how to map datapills into a page to create a personalized page that provides a summary of approved expense reimbursements. This example also uses datapills to summarize approved expenses by mapping page component data from data collected from user input.
To create a personalized page:
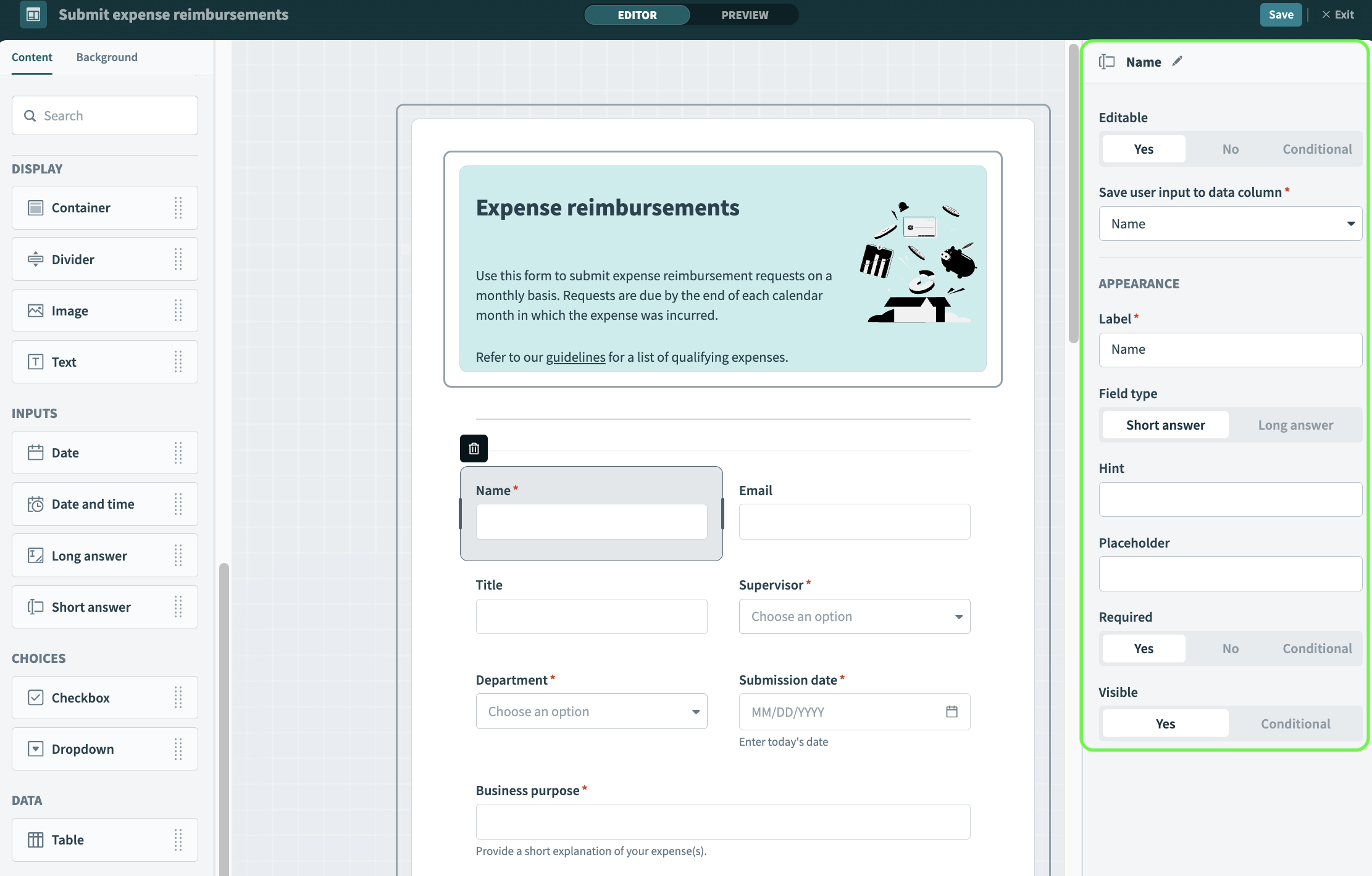
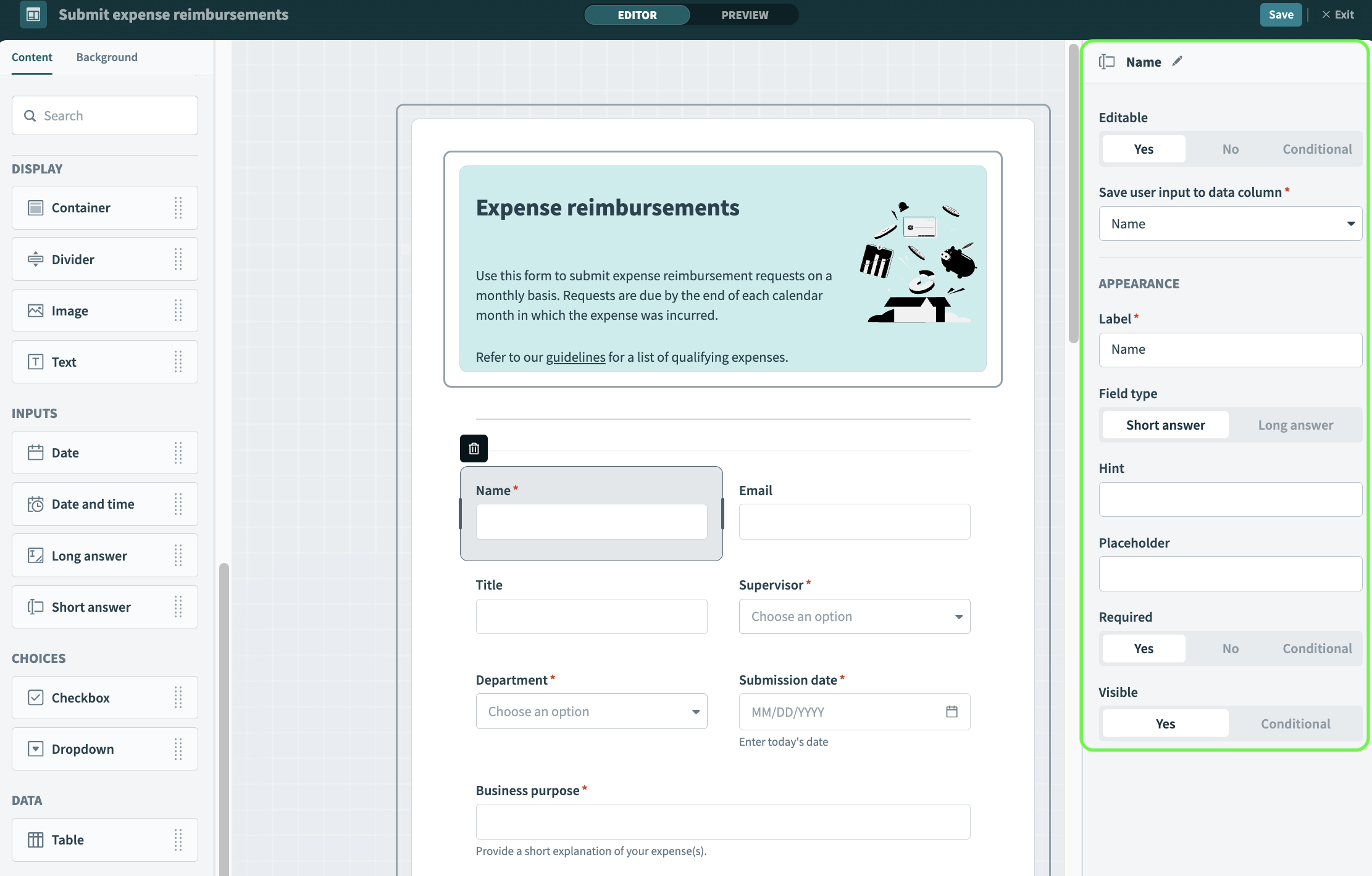
Select a component. Selecting a component opens the Properties panel (right panel).
 Open the Properties panel
Open the Properties panel
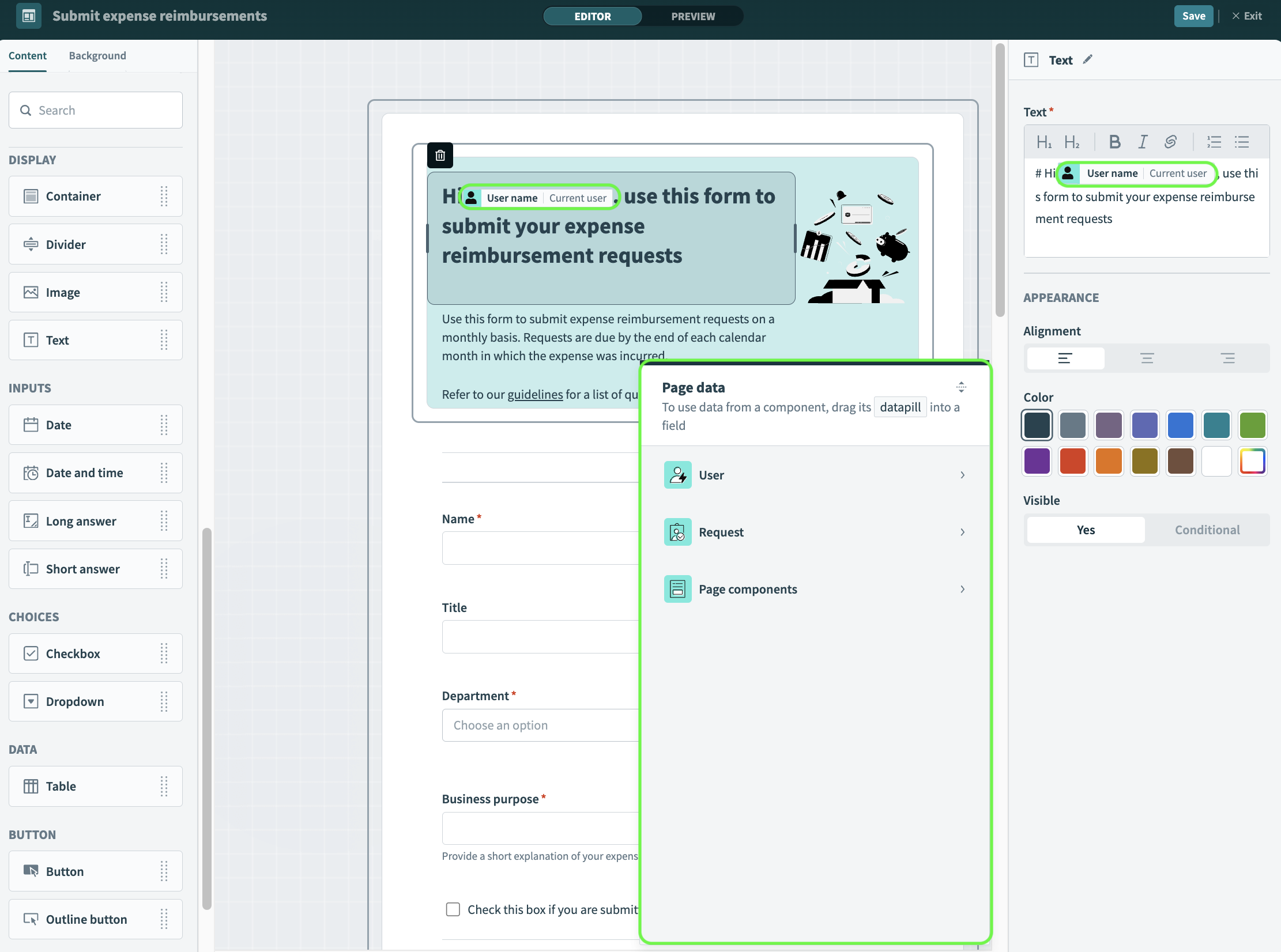
Drag and drop one or more datapill(s) from the Page data modal into a field in the Properties panel.
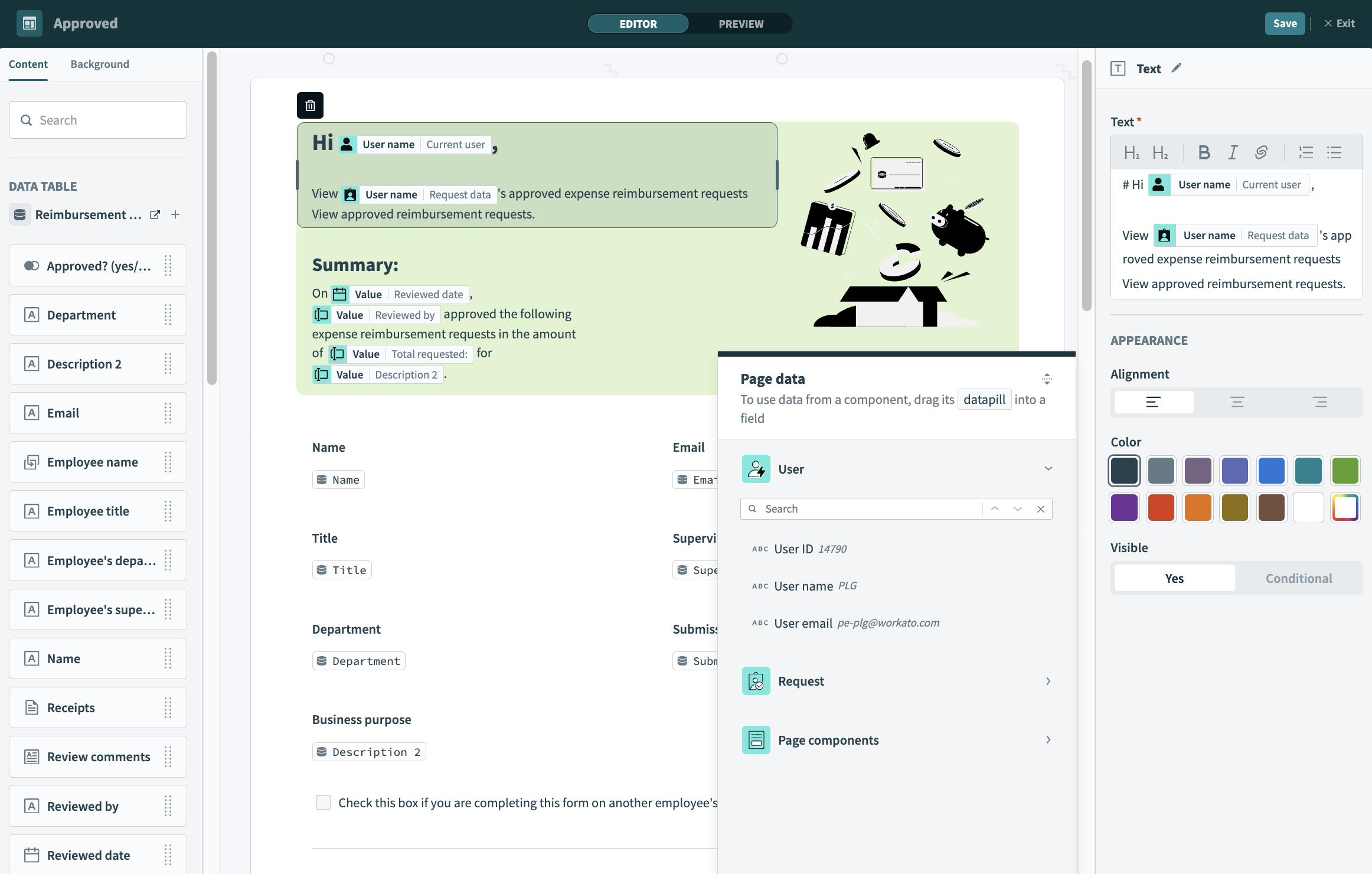
The following example demonstrates how to use datapills in a text field.
 Drag and drop datapills
Drag and drop datapills
Click Save to save your changes.
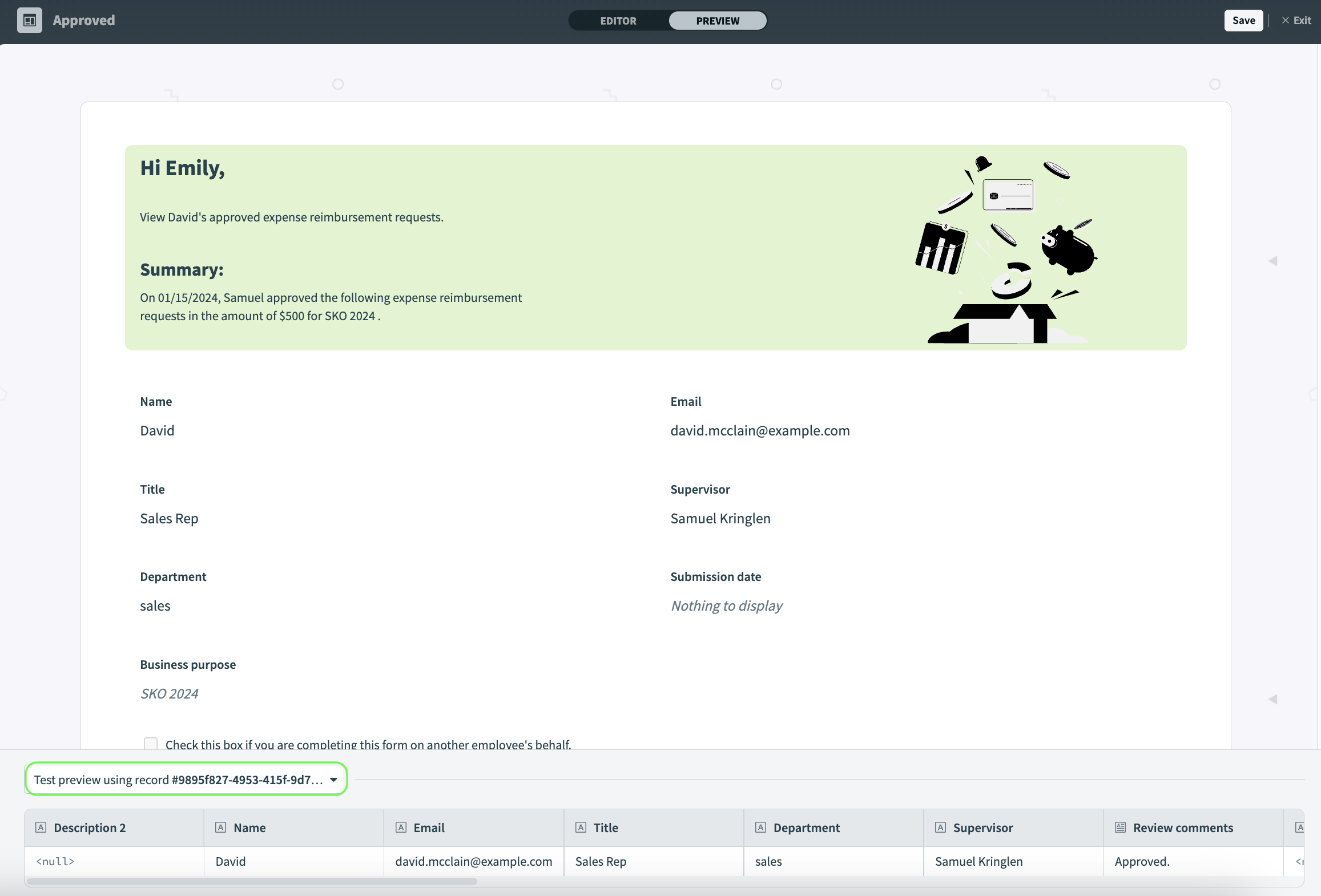
Click Preview to open your page in preview mode.
Preview your page. You can test out how different data table records appear using the Test preview using record {Name} menu.
 Preview your page
Preview your page
# Example: Conditional visibility
The following example uses conditional statements to make certain components visible and required based on how users fill out the page. In the following example, if the user clicks the Check this box if you are submitting this form on another employee's behalf. checkbox, additional input fields appear.
To configure conditional visibility:
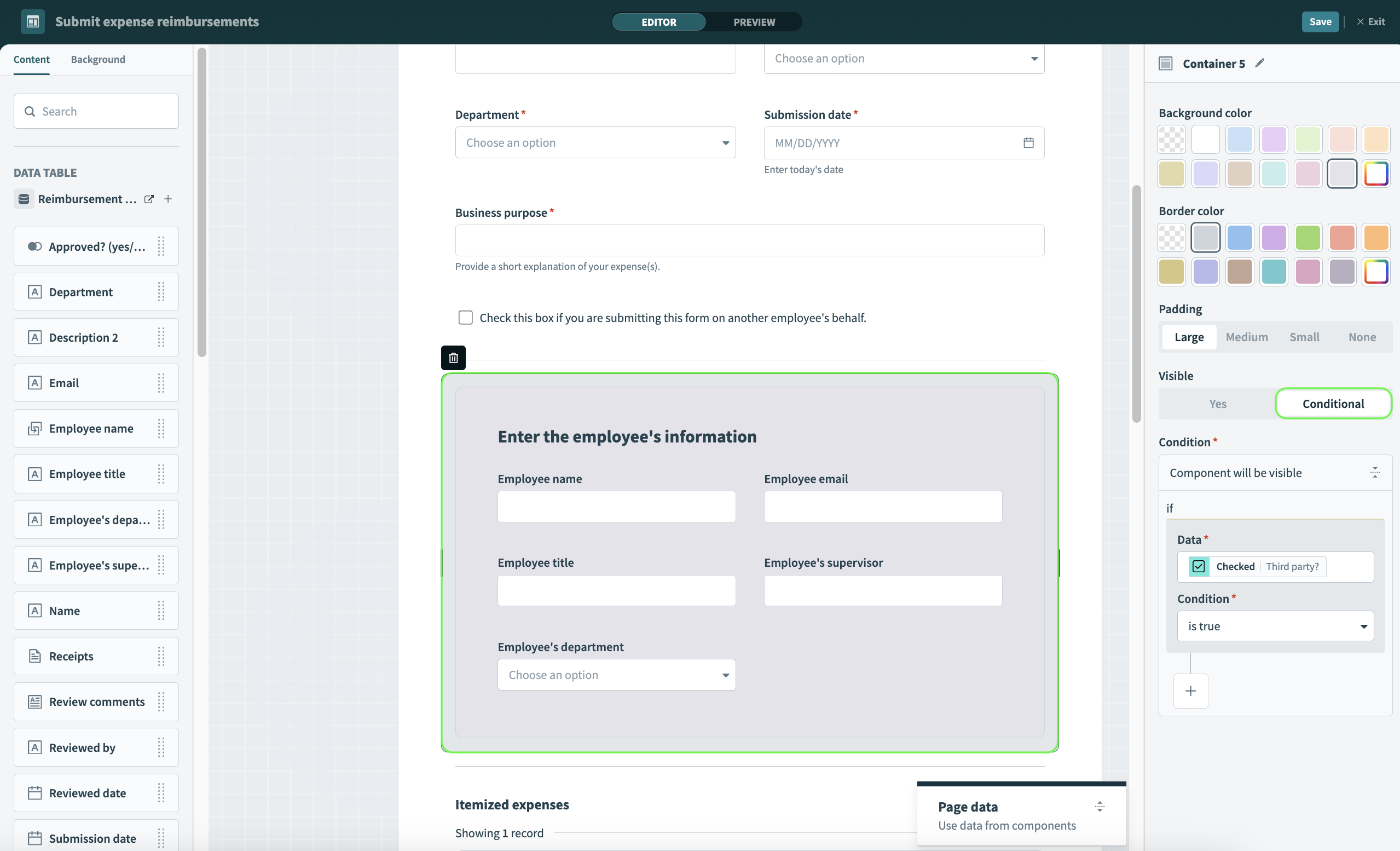
Select a component. When clicked, the Properties panel appears.
This example applies this setting to a container component.
Set Visible to Conditional.
Components nested within container components inherit the parent container's visibility settings. This means that all inputs (Employee name, Employee email, Employee title, Employee's supervisor, and Employee's department) inside of this container are also conditionally visible. You do not need to configure an IF condition for each component to update their visibility. However, if you plan to make the editability or required status of these components conditional, you must update them on an individual basis.
 Set Visibility to Conditional
Set Visibility to Conditional
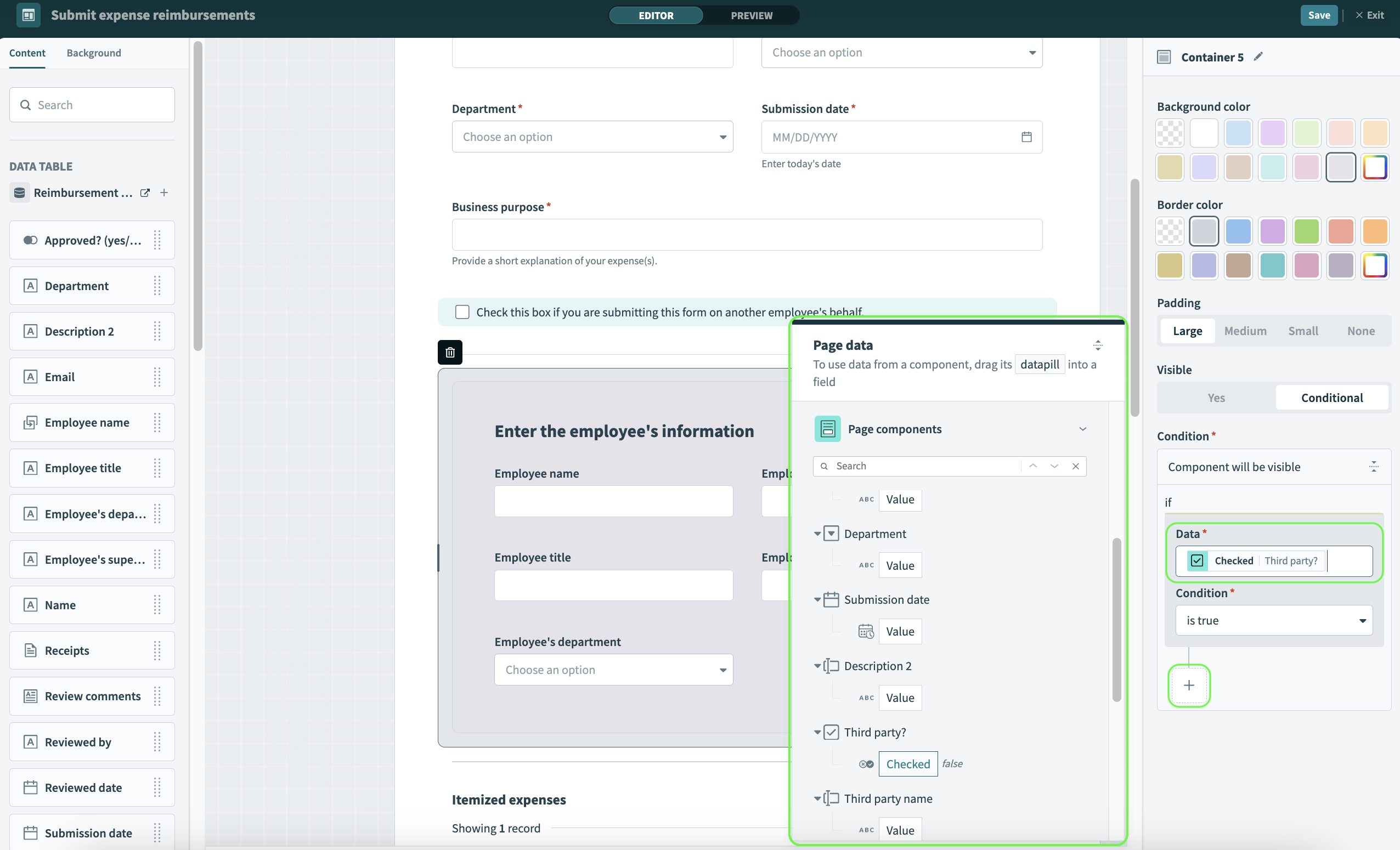
Drag and drop relevant datapills from from the Page data modal into the Data field.
 Map page data
Map page data
Optional. Click + (plus) to chain additional IF conditions using AND or OR.
Last updated: 2/13/2024, 1:10:22 AM