# Page components
This guide describes the types of page components available in Workflow apps and how to customize each component type using the properties panel.
The left panel of the editor is the Content and Background panel. This panel allows you to add content to your page by dragging and dropping components onto the Page canvas and set the page background. It also contains a search bar which enables you to find components quickly and easily.
The right panel of the editor is the Properties panel. This panel enables you to configure components to customize the appearance and behavior of your page.
DASHBOARD PAGES
Dashboard pages do not support all content components and are limited to Chart components and Display components (container, divider, image, and text).
Conversely, the Chart component is only supported by dashboard pages and is not offered on approval, submission, and blank pages.
# Content
Decide what content appears on your page. Workflow apps supports the following types of components:
| Component type | Description |
|---|---|
| Data table | Display data from your app's primary data table. Each column is treated as an individual component. |
| Linked data tables | Display data from tables linked to your Workflow App's primary data table. This component enables you to display this data as a table, either in its entirety, or only the data columns you specify. You can create new linked data tables using data components. |
| Charts | Query data and display data visualizations. Only available for dashboard pages. |
| Display | Determine the look and feel of your application. |
| Data | Connect additional linked data tables to your Workflow app and display them in your application. This component enables you to display this data as a table, either in its entirety, or only the data columns you specify. |
| Inputs | Gather free form user input. |
| Choices | Gather user input from a list of options or yes/no questions. |
| Buttons | Enable user actions such as saving data to your app, completing tasks, or opening a URL. |
| Others | Upload or download files to/from your app. |
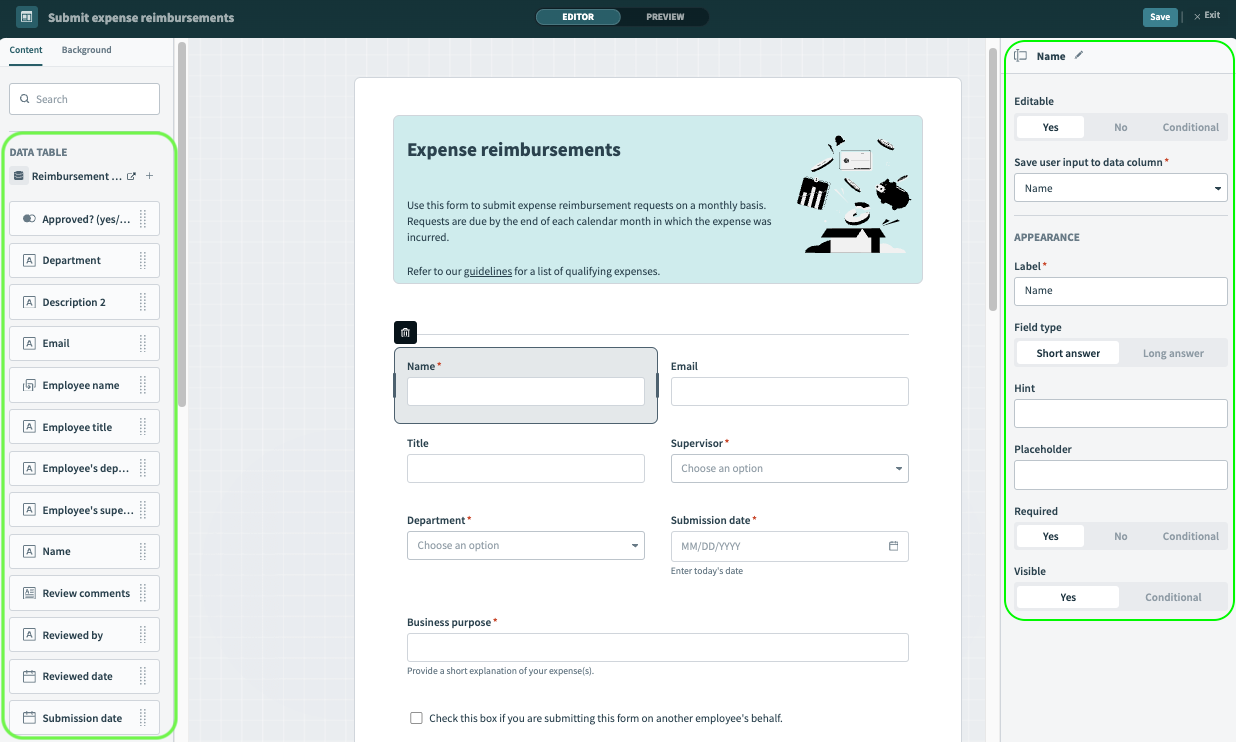
# Data table
The components in this section correspond to a specific data column in your Workflow App's primary data table. Each column is represented as an individual component, which you can drag and drop onto your page.
 Each component represents a column in your app's primary data table
Each component represents a column in your app's primary data table
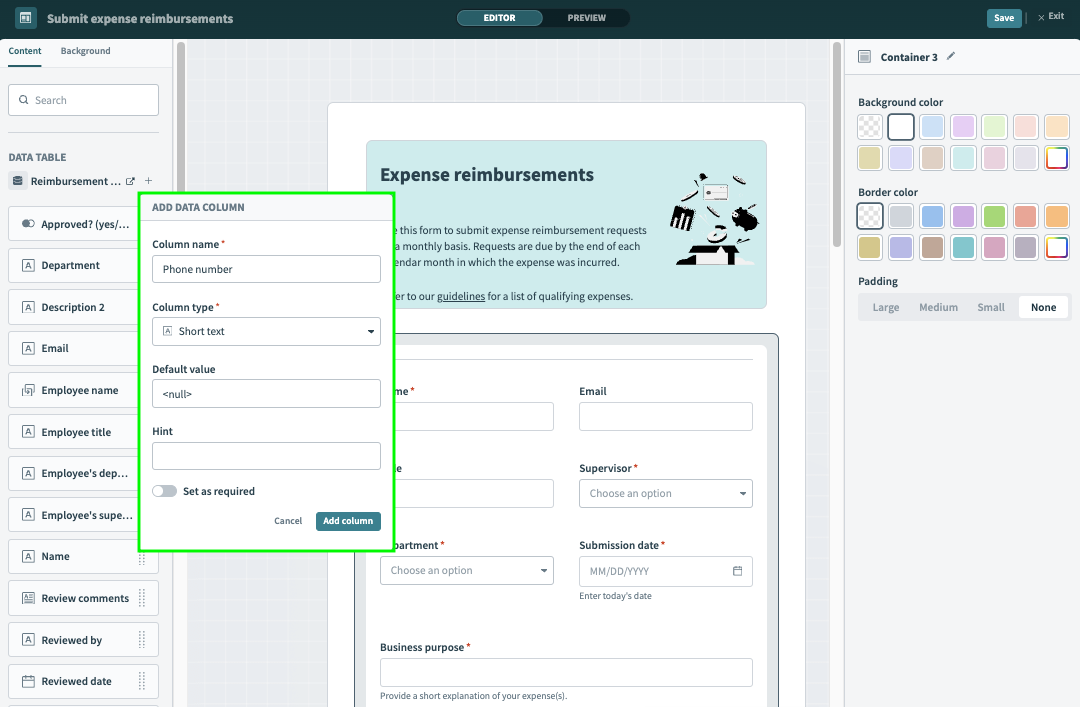
# Add columns to your primary data table
You can add columns to this table in the page editor by clicking + (plus) next to the data table name. Alternatively, you can edit table content and schema in the Data tables UI by following the link to the data table.
 Add column from editor
Add column from editor
When you add components to your page, you can elect to save user input to existing columns in your primary data table or create new columns in which to save the data.
See the Create a page section for more information on submission forms and how to submit data to a data table.
View data table properties
The properties available for data table components depend on the column type in the corresponding data table.
The following table describes the relationship between column types and page components:
| Column type | Page component | Component category |
|---|---|---|
| Short text | Short text | Inputs |
| Long text | Long text | Inputs |
| Integer | Short text | Inputs |
| Decimal | Short text | Inputs |
| Boolean | Checkbox | Choices |
| Date | Date | Inputs |
| DateTime | DateTime | Inputs |
| File | Upload file or download file | Others |
| Link to a table | Tables linked to {Primary data table} | Tables linked |
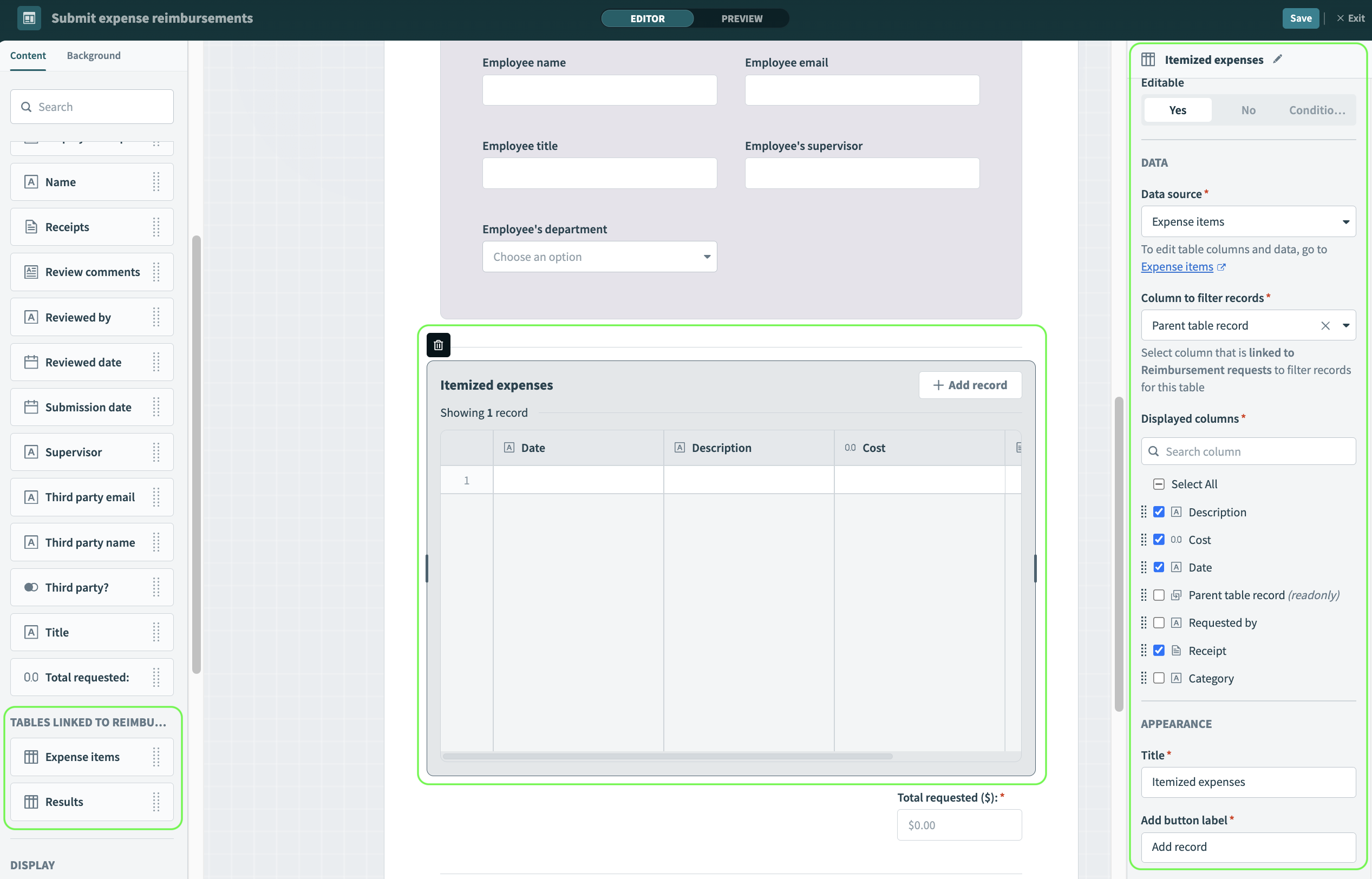
# Linked data tables
This section of the page editor displays all secondary data tables linked to your Workflow App's primary data table. Each secondary data table is represented as an individual component, enabling you to display the table in its entirety on your page.
 Display linked data tables in your pages
Display linked data tables in your pages
View linked data tables properties
Use the properties panel to customize how these tables display on your page. For example, you can choose to display only a limited set of columns from this table, change column order, and filter columns.
Editable
Determine whether the table is editable, read-only, or editable only under the conditions you specify. This property is useful for gathering user input or creating read-only fields. For example, if you are creating a submission form you would make most, if not all, of the page components editable and then make the corresponding approval form read-only.
Yes
Select Yes for components that you plan to use to collect user input.
No
Select No for components that you plan to be read-only.
Conditional
Configure an IF condition to make this component editable only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure this table to be editable by a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
Data source
This dropdown displays data tables that are already linked to your primary table and additional tables in your workspace. You can click + Create table to create a new table to display on your page. Once you select or create a table, follow the supplied link to edit table data or columns in the data tables UI.
Column to filter records
Select a column that is linked to your primary data table to use to filter records for this table. By default, Workflow apps filters records using an auto-generated column called {Parent table} record. Alternatively, you can create a new column to use to filter records from the linked table.
Displayed columns
Choose which columns to display on your page. You can change column order by clicking a column and dragging and dropping it into a new order in the panel.
Title
Provide a title for the table you plan to display.
Add button label
When Editable is Yes or Conditional, a button appears on the table which allows users to add content to the table. Provide a label for this button.
Table height
When Editable is Yes or Conditional, use this field to determine the number of rows for display in your table. When read-only, the table dynamically adjusts its maximum height based on this field's value. The default height is
10rows.Visible
This property determines the visibility of table components. The following options are available.
Yes
When Yes, table components are always visible.
Conditional
Configure an IF condition to make this component visible only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure a table to be visible to a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
# Chart
Add charts to visualize data from data tables, Workflow apps, and recipe job history. This component allows you to build tables, bar graphs, line graphs, pie charts, and number graphs. It also enables you to perform the following queries on your data:
- Filter by
- Summarize
- Join to
- Sort by
- Row limit to
This component is only available on dashboard pages and is not available on submission, approval, or blank pages. Learn more in our Insights documentation.
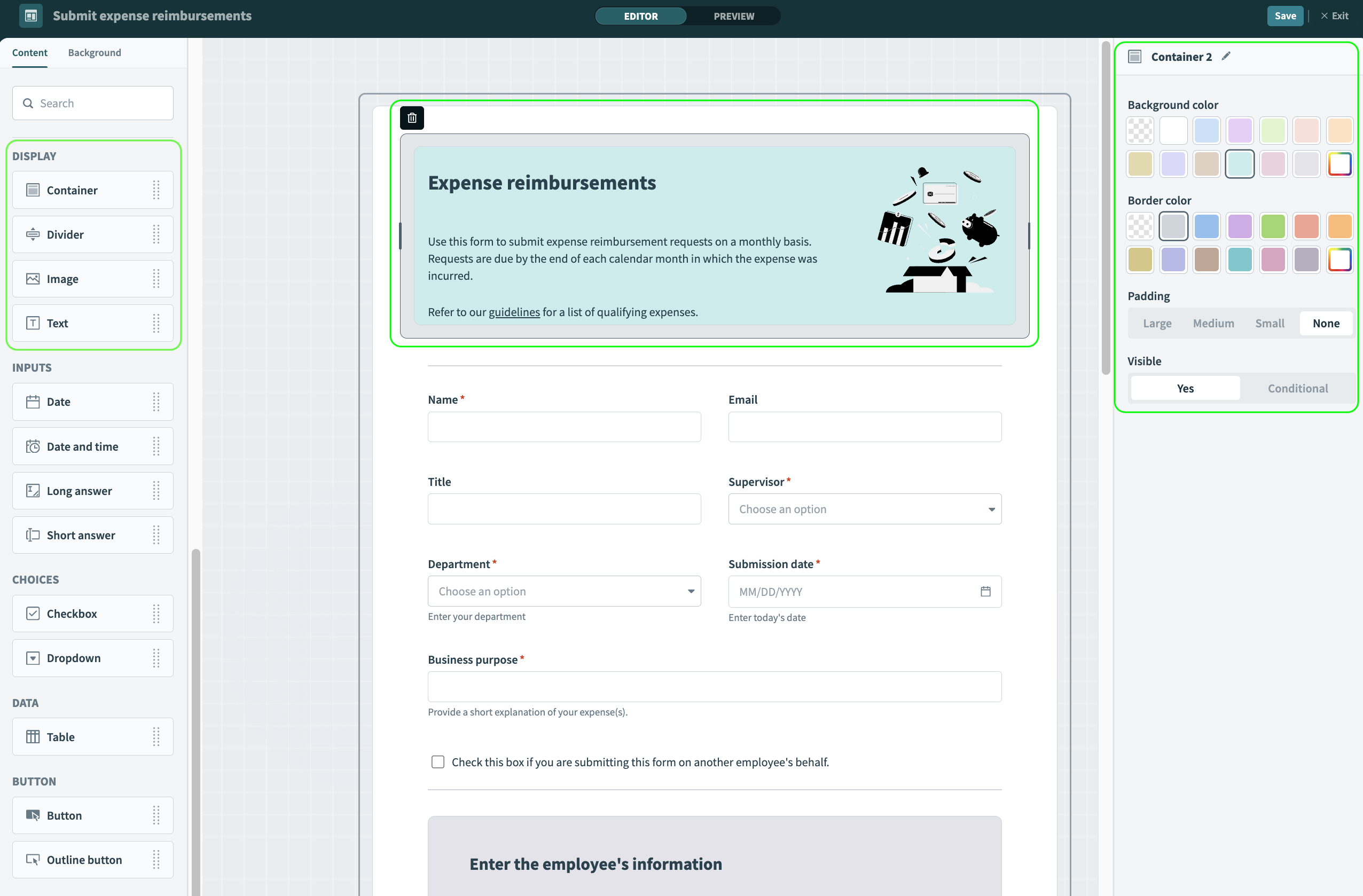
# Display
Display components allow you to customize the look and feel of your app.
 Display components and properties
Display components and properties
Workflow apps supports the following display components:
Container
Choose a container for your content. You can customize the container's background color, border color, and padding.
Divider
A horizontal line. Customize the divider's background color.
Image
Choose from a library of preset images or upload your own image. Workato supports GIF, JPEG, PNG, and SVG file types.
Text
Static text. Customize the appearance to add title, subtitle, and paragraph text to your pages. Choose between preset and custom color values. Text components support specific Markdown syntax.
View container properties
Background color
Select a background color for container components. Choose from a set of pre-defined options, create a custom color, or select none.
Border color
Select a color for the border of your container. Choose from a set of pre-defined colors, create a custom color, or select none.
Padding
Set the padding for your container. Choose between large, medium, small, and none.
Visible
This property determines the visibility of your container. Components that you nest within this container inherit the visibility property of their parent container. For example, if you set your container's visibility to Conditional, all components within the container are only visible when the condition is met. This saves you time, as you only need to configure an if condition for the container instead of for each component. The following options are available.
Yes
When Yes, container components are always visible.
Conditional
Configure an IF condition to make this component visible only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure a container to be visible to a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
View divider properties
Color
Select a color for divider components. Choose from a set of pre-defined options, create a custom color, or select none.
Visible
This property determines the visibility of your divider. The following options are available.
Yes
When Yes, divider components are always visible.
Conditional
Configure an IF condition to make this component visible only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure a divider to be visible by a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
View image properties
Choose an image/choose another image
Select an image to display on your page. Choose between a gallery of pre-generated images or upload a custom image. Workflow apps supports
GIF,JPG,JPEG,SVG, andWEBPfiles.Image fitting
Decide how your image fits within its parent container.
Resize to fit
Resize the image so that the entire image fits within its parent container without cropping the image.
Expand to fill
Resize the image so that the image fills the entirety of its parent container. This may involve cropping the image.
Horizontal alignment
Choose between left, central, and right alignment.
Vertical alignment
Choose between top, central, and bottom alignment.
Visible
This property determines the visibility of image components. The following options are available.
Yes
When Yes, images are always visible.
Conditional
Configure an IF condition to make this component visible only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure an image to be visible by a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
View text properties
- Text
- Add static text. Text components support the following specific Markdown (opens new window) syntax:
| Markdown element | Markdown syntax |
|---|---|
| Heading level 1 | # |
| Heading level 2 | ## |
| Bold | **bold text** |
| Italic | *italic text* or _italic text_ |
| Link | [link text](https://www.example.com) |
| Ordered list | 1. First item1. Second item1. Third item |
| Unordered list | - First item- Second item- Third item |
Alignment
Choose between left, center, and right alignment.
Color
Select a color for text components. Choose from a set of pre-defined options or create a custom color.
Visible
This property determines the visibility of text. The following options are available.
Yes
When Yes, text components are always visible.
Conditional
Configure an IF condition to make this component visible only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure text to be visible by a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
# Inputs
Add fields to your pages to capture user input. Workflow apps saves all user input into a column you specify in your Workflow App's primary data table.
 Input components and properties
Input components and properties
Workflow apps supports the following input types:
Short answer
A single-line text field.
Long answer
A multi-line text area.
Date
Input field for the date (day/month/year).
Date and time
Input field for the date (day/month/year) and time (hours/minutes).
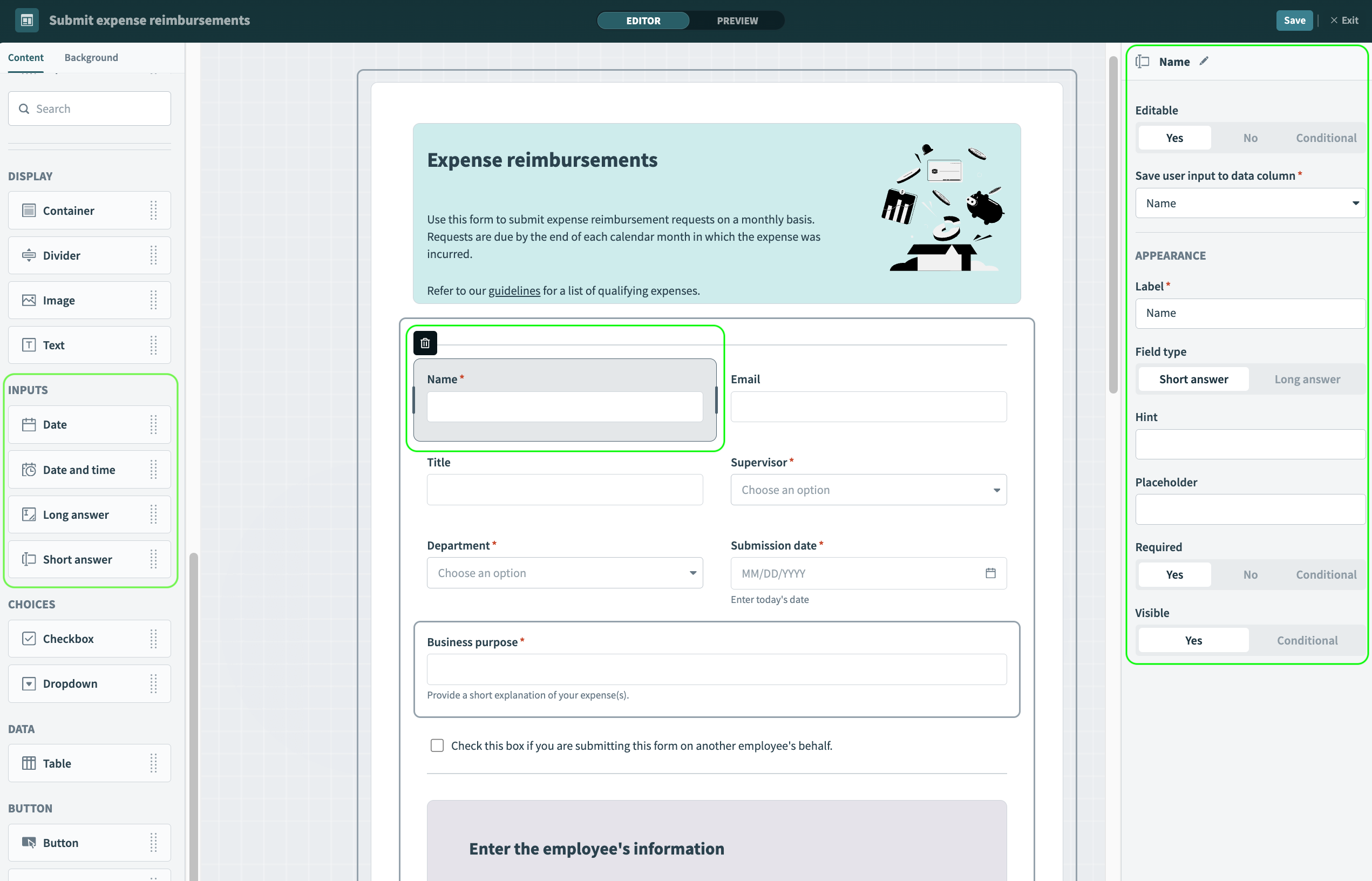
View input properties
Editable
Determine whether the input is editable, read-only, or editable only under the conditions you specify. This property is useful for gathering user input or creating read-only fields. For example, if you are creating a submission form you would make most, if not all, of the page components editable and then make the corresponding approval form read-only.
Yes
Select Yes for components that you plan to use to collect user input.
No
Select No for components that you plan to be read-only.
Conditional
Configure an IF condition to make this component editable only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure an input field to be editable by a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
Save user input to data column/ display from data column
When this component is editable, this property specifies which data column Workato uses to populate the input component and capture user input. When this component is read-only, this property specifies from which column Workato displays data.
Label
Determine a label for this input field.
Field type
Choose the type of user input you plan to collect. This field is dynamic depending on the input type you've selected. For example, if you've selected date or date and time you can switch between these two input types and if you've selected short or long text you can switch between these two input types.
Hint
Provide a hint to help users understand the type of input you plan to collect.
Placeholder
Provide a placeholder value for this input field. This field is only available for short text and long text input types.
Required
Determine whether users must provide input for this field. The following options are available:
Yes
When Yes, users must provide input for this field.
No
When No, providing input for this field is optional.
Conditional
Configure an IF condition to make this component required only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure an input field to require user input by a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
Visible
This property determines the visibility of input components. The following options are available.
Yes
When Yes, input components are always visible.
Conditional
Configure an IF condition to make this component visible only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure input components to be visible by a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
# Choices
Capture user input by providing users with choices. Workflow apps saves all user choices in a column you specify in your Workflow App's primary data table.
 Choices components and properties
Choices components and properties
Workflow apps supports the following choice components:
Checkbox
Boolean (yes/no selection).
Dropdown
A selection from a predefined set of values. Workato supports a static list of values or content from a specific column in your app's primary data table.
View checkbox component properties
Editable
Determine whether the checkbox is editable, read-only, or editable only under the conditions you specify. This property is useful for gathering user input or creating read-only fields. For example, if you are creating a submission form you would make most, if not all, of the page components editable and then make the corresponding approval form read-only.
Yes
Select Yes for components that you plan to use to collect user input.
No
Select No for components that you plan to be read-only.
Conditional
Configure an IF condition to make this component editable only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure a checkbox component to be editable by a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
Save user input to data column/ display from data column
When this component is editable, this property specifies which data column Workato uses to populate the dropdown component and capture user input. When this component is read-only, this property specifies from which column Workato displays data.
Label
Provide a label for the checkbox. This should be a yes or no question.
Visible
This property determines the visibility of checkbox components. The following options are available.
Yes
When Yes, checkbox components are always visible.
Conditional
Configure an IF condition to make this component visible only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure a checkbox component to be visible to a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
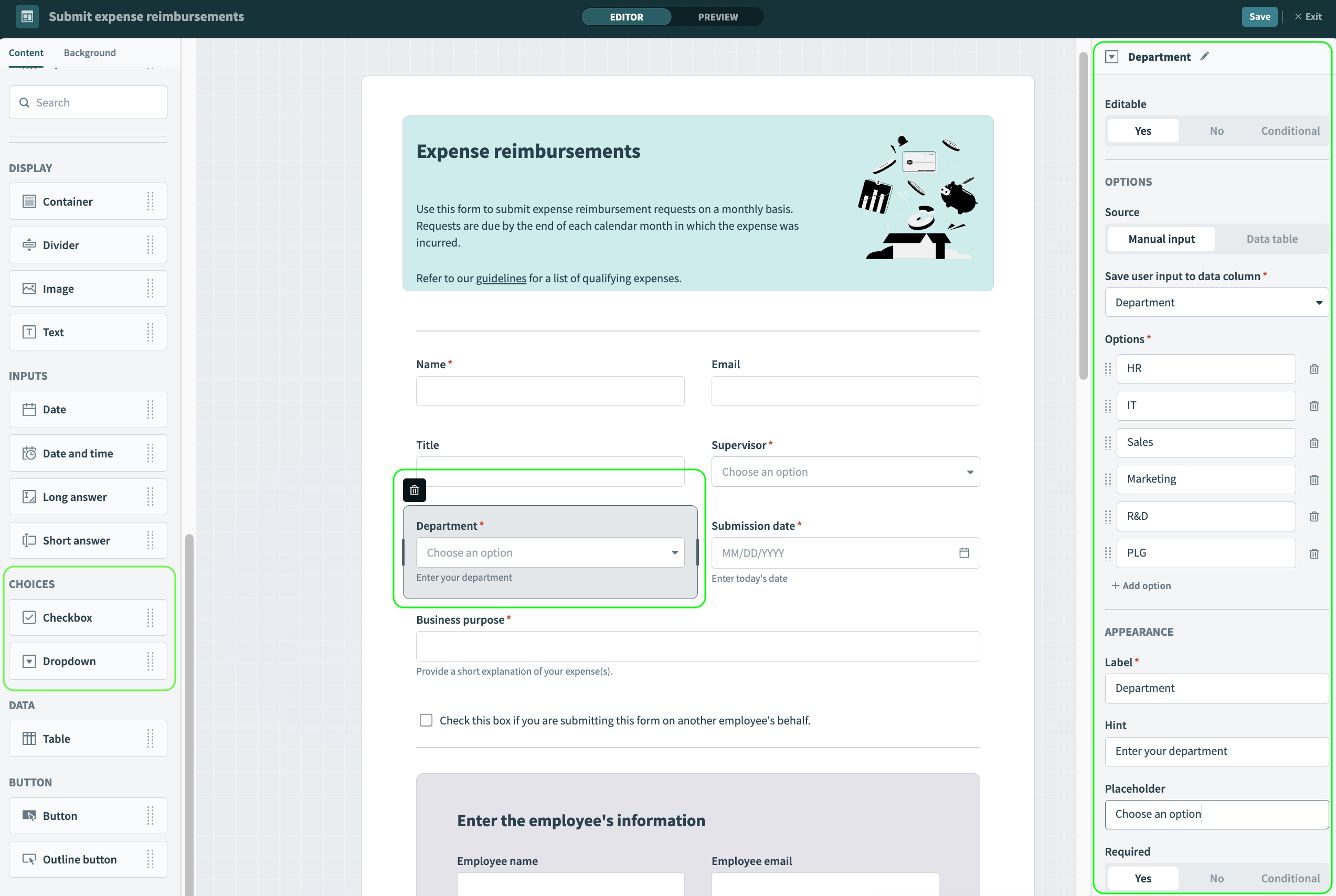
View dropdown component properties
If you are including a dropdown choice component, you must first determine the source of the options you include in the dropdown. You can choose between manual input and data table.
Editable
Determine whether the dropdown is editable, read-only, or editable only under the conditions you specify. This property is useful for gathering user input or creating read-only fields. For example, if you are creating a submission form you would make most, if not all, of the page components editable and then make the corresponding approval form read-only.
Yes
Select No for components that you plan to use to collect user input.
No
Select No for components that you plan to be read-only.
Conditional
Configure an IF condition to make this component editable only under the circumstances you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure an dropdown to be editable by a specific user only during a specific workflow stage. Configuring an IF condition in apps is similar to adding an IF condition to a recipe workflow. Reference our IF condition to learn more.
Save user input to data column/ display from data column
When this component is editable, this property specifies which data column Workato uses to populate the component and capture user input. When this component is read-only, this property specifies from which column Workato displays data.
Source
Determine a data source to use for the dropdown options.
Manual input
Enter options for the dropdown manually. When you choose this source type, you must configure the following fields:
Save user input to data column: Required Choose where to store user input from a list of columns in your app's primary data table or add a new column in which to collect data.
Options: Click + Add option to add one or more options to the dropdown list.
Data table
Choose a data column in your app's primary data table to use as the source for the dropdown list.
- Data column: Select a data column to use as the source for the dropdown options or click + Add column to add a new column from which to source dropdown options. Workflow apps also uses the column you select here to store user input.
Label
Provide a label for the dropdown.
Hint
Provide a hint for the dropdown that helps users understand the type of information you plan to collect.
Placeholder
Provide a placeholder value for the dropdown.
Required
Determine whether selecting an option from the dropdown is required. The following options are available:
Yes
When Yes, users must select an option from the dropdown.
No
When No, selecting an option from the dropdown is optional.
Conditional
Configure an IF condition to make this dropdown required only under the circumstances you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure a dropdown to require input from a specific user only during a specific workflow stage. Configuring an IF condition in apps is similar to adding an IF condition to a recipe workflow. Reference our IF condition to learn more.
Visible
This property determines the visibility of dropdown components. The following options are available.
Yes
When Yes, dropdown components are always visible.
Conditional
Configure an IF condition to make this dropdown visible only under the circumstances you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure a dropdown to require input from a specific user only during a specific workflow stage. Configuring an IF condition in apps is similar to adding an IF condition to a recipe workflow. Reference our IF condition to learn more.
# Data
Connect one or more additional data tables to your Workflow app and display them in your application. You can connect an existing data table, or create a new table using the properties panel.
 Data components and properties
Data components and properties
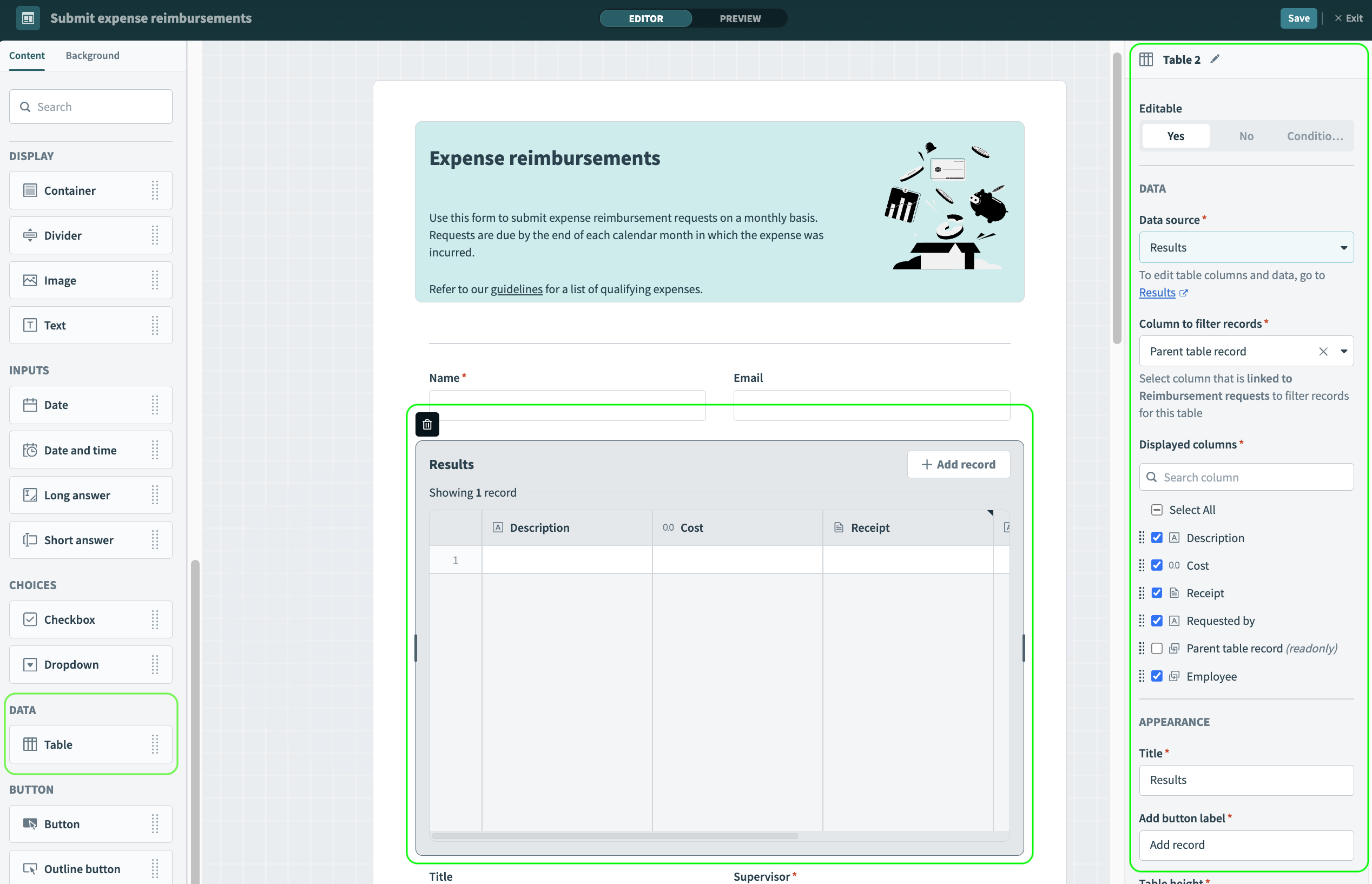
View data properties
Editable
Determine whether the table is editable, read-only, or editable only under the conditions you specify. This property is useful for gathering user input or creating read-only fields. For example, if you are creating a submission form you would make most, if not all, of the page components editable and then make the corresponding approval form read-only.
Yes
Select Yes for components that you plan to use to collect user input.
No
Select No for components that you plan to be read-only.
Conditional
Configure an IF condition to make this component editable only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure a table to be editable by a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
Data source
Connect a data table to your Workflow App's primary data table. This dropdown displays data tables that are already linked to your primary table and additional tables in your workspace. Alternatively, click + Create table to create a new table. Once you select or create a table, follow the supplied link to edit table data or columns in the data tables UI.
Column to filter records
Select a column that is linked to your primary data table to use to filter records for this table. By default, Workflow apps filters records using an auto-generated column called {Parent table} record. Alternatively, you can create a new column to use to filter records from the linked table.
Displayed columns
Choose which columns to display on your page. You can change column order by clicking a column and dragging and dropping it into a new order in the panel.
Title
Provide a title for the table you plan to display.
Add button label
When Editable is set to Yes or Conditional, a button appears on the table which allows users to add content to the table. Provide a label for this button.
Table height
When Editable is set to Yes or Conditional, use this field to determine the number of rows for display in your table. When read-only (Editable is No), the table dynamically adjusts its maximum height based on this field's value. The default height is
10rows.Visible
This property determines the visibility of data components. The following options are available.
Yes
When Yes, data components are always visible.
Conditional
Configure an IF condition to make this table visible only under the circumstances you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure a table to be visible to a specific user only during a specific workflow stage. Configuring an IF condition in apps is similar to adding an IF condition to a recipe workflow. Reference our IF condition guide to learn more.
# Buttons
Enable user action on your pages by adding buttons. When clicked, buttons can save data to a table, complete a task, or open a URL.
 Button components and properties
Button components and properties
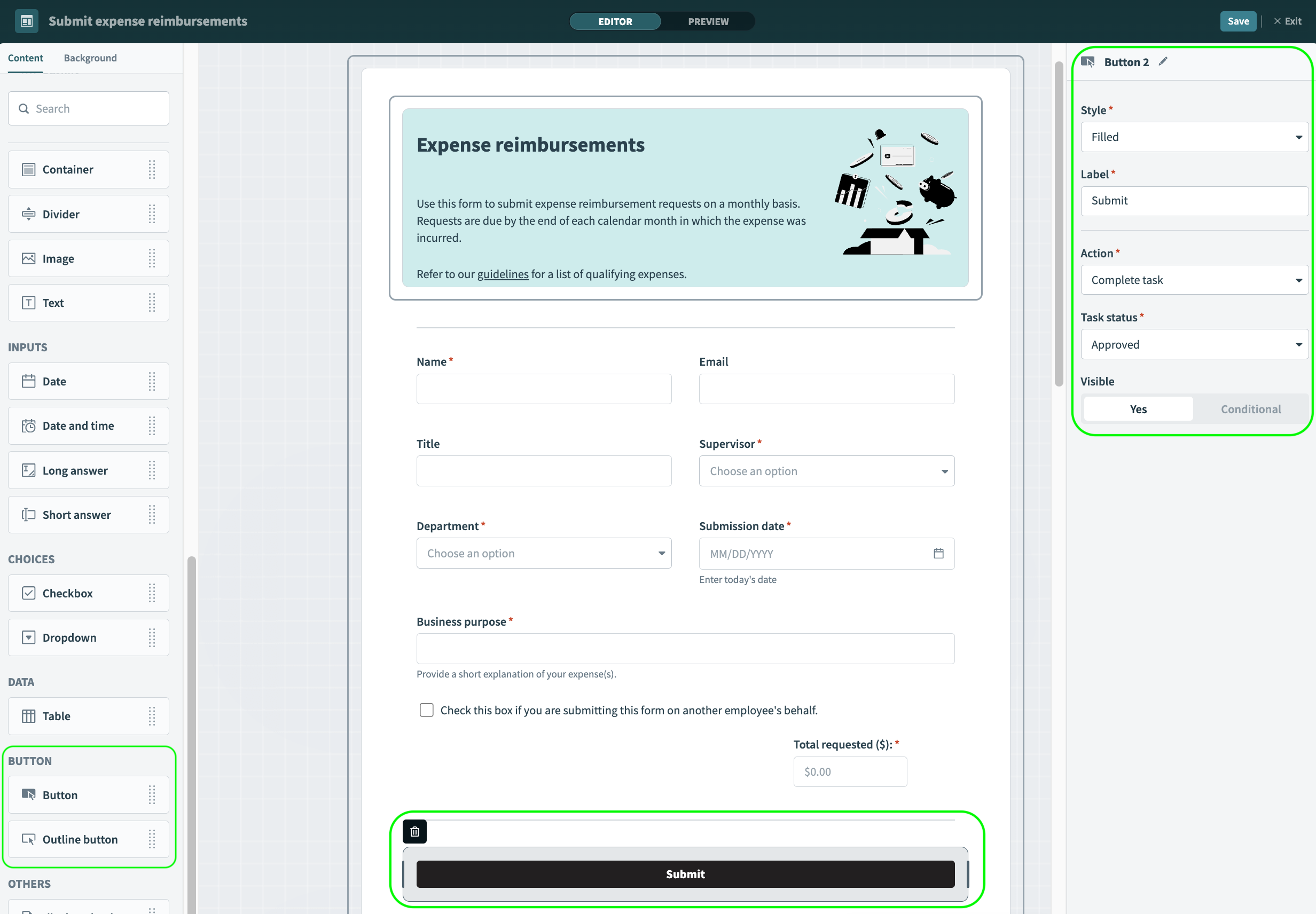
View button properties
Style
Determine the appearance of your button from the following options:
Filled button:
A button filled with brand color, useful for primary action(s) on the page.
Outline button:
A button for secondary action(s).
Label
Provide a name for your button.
Action
This property specifies what a button does. Button actions include the following options:
Save data to a table:
Save user input as a new or updated record in the data table which was specified when the table was created.
Complete task:
Completes the current task with an Approved or Rejected outcome. See the App workflows by Workato connector for more information.
Open a webpage:
Provide a webpage URL. When clicked, this URL opens in a new browser tab.
Visible
This property determines the visibility of buttons. The following options are available.
Yes
When Yes, button components are always visible.
Conditional
Configure an IF condition to make this button visible only under the circumstances you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure a button to be visible only during a specific workflow stage. Configuring an IF condition in apps is similar to adding an IF condition to a recipe workflow. Reference our IF condition to learn more.
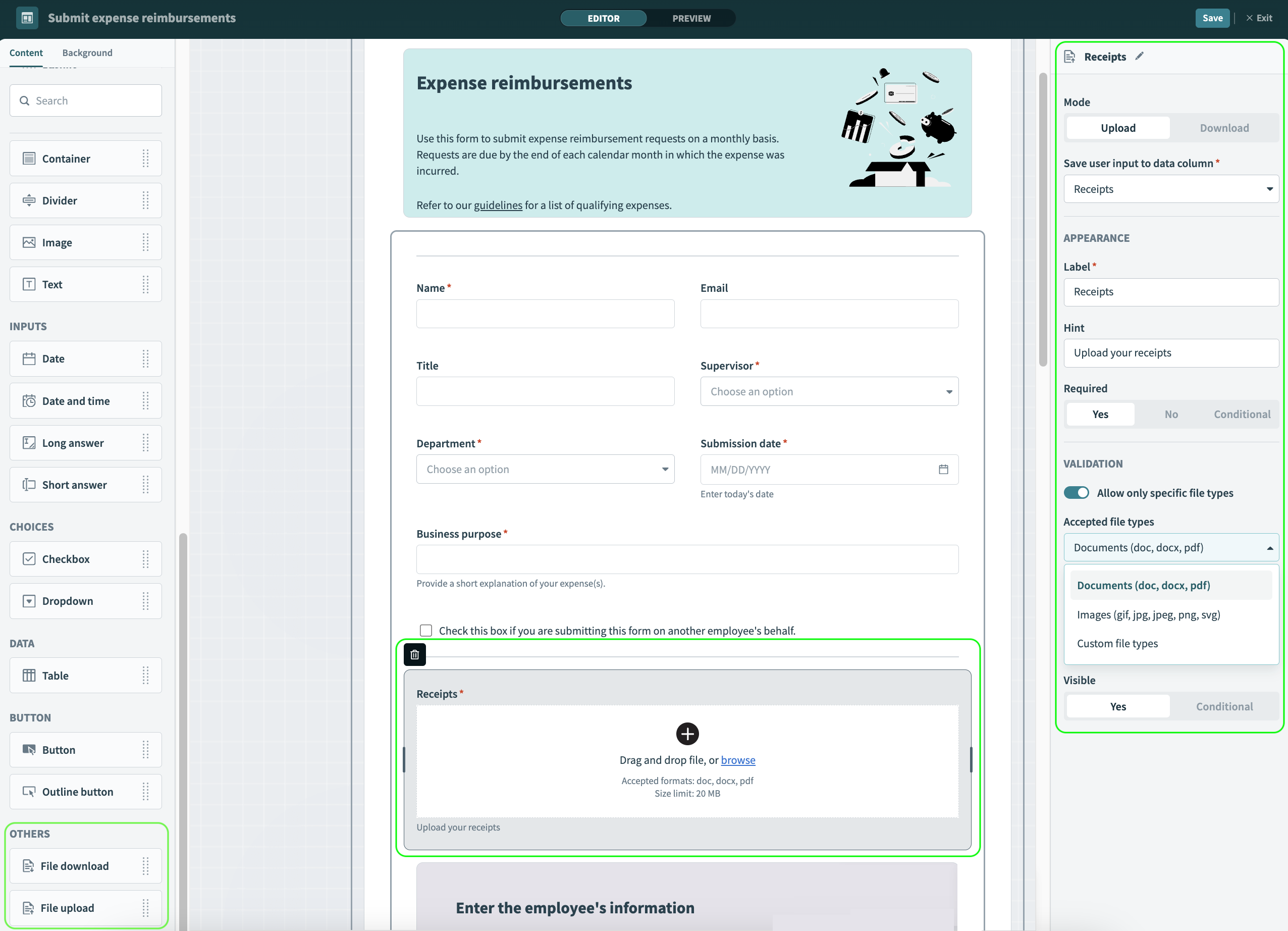
# Others
Components in this section enable you to upload and download files to/from your pages. Available properties vary based on whether you choose to enable file uploading or downloading. This component is useful when you plan to gather files from users, such as receipts for expense reimbursement requests.
 Upload/download file components and properties
Upload/download file components and properties
View file upload properties
Mode
Determine whether you plan to Upload or Download files to/from your page.
Save user input to data column
Select a data column from the dropdown or click +Add column to create a new data column to store your files.
Label
Provide a name for this component. This label appears above the component on your page.
Hint
Provide a hint to help users understand how to use this component. The hint appears below the component on your page.
Required
Determine whether uploading files is mandatory. The following options are available:
Yes
When Yes, users must upload files to your page.
No
When No, uploading files to your page is not mandatory.
Conditional
Configure an IF condition to make uploading files required only under the circumstances you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure your page to require file content from a specific user only during a specific workflow stage. Configuring an IF condition in apps is similar to adding an IF condition to a recipe workflow. Reference our IF condition to learn more.
Validation
Toggle Allow only specific file types to control the type of files users can upload to your page. If you choose to allow only specific file types, you must select from the following options:
Documents
doc,docx, andpdfImages
gif,jpg,jpeg,png, andsvgCustom file types
When you choose this option, you must supply the type of files you plan to accept.
Maximum file size
Specify the maximum file size your forms can accept. The default value is
10MBand the maximum value is20MB. Workflow apps displays the maximum file size you choose in the body of the component.Visible
This property determines the visibility of this component. The following options are available.
Yes
When Yes, file upload components are always visible.
Conditional
Configure an IF condition to make this component visible only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure the file upload component to be visible to a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
View file download properties
Mode
Determine whether you plan to Upload or Download files to/from your page.
Display from data column
Select a data column from the dropdown or click +Add column to create a new data column from which to display content.
Label
Provide a name for this component. This label appears above the component on your page.
Visible
This property determines the visibility of file components. The following options are available.
Yes
When Yes, file components are always visible.
Conditional
Configure an IF condition to make this component visible only under the conditions you specify. You can chain multiple IF conditions using
ANDorOR. For example, you can configure the file download component to be visible to a specific user only during a specific workflow stage. Configuring an IF condition in Workflow apps is similar to adding an IF condition to a recipe workflow. Use the Page data modal to map data related to app users, requests, and page components into your IF condition.
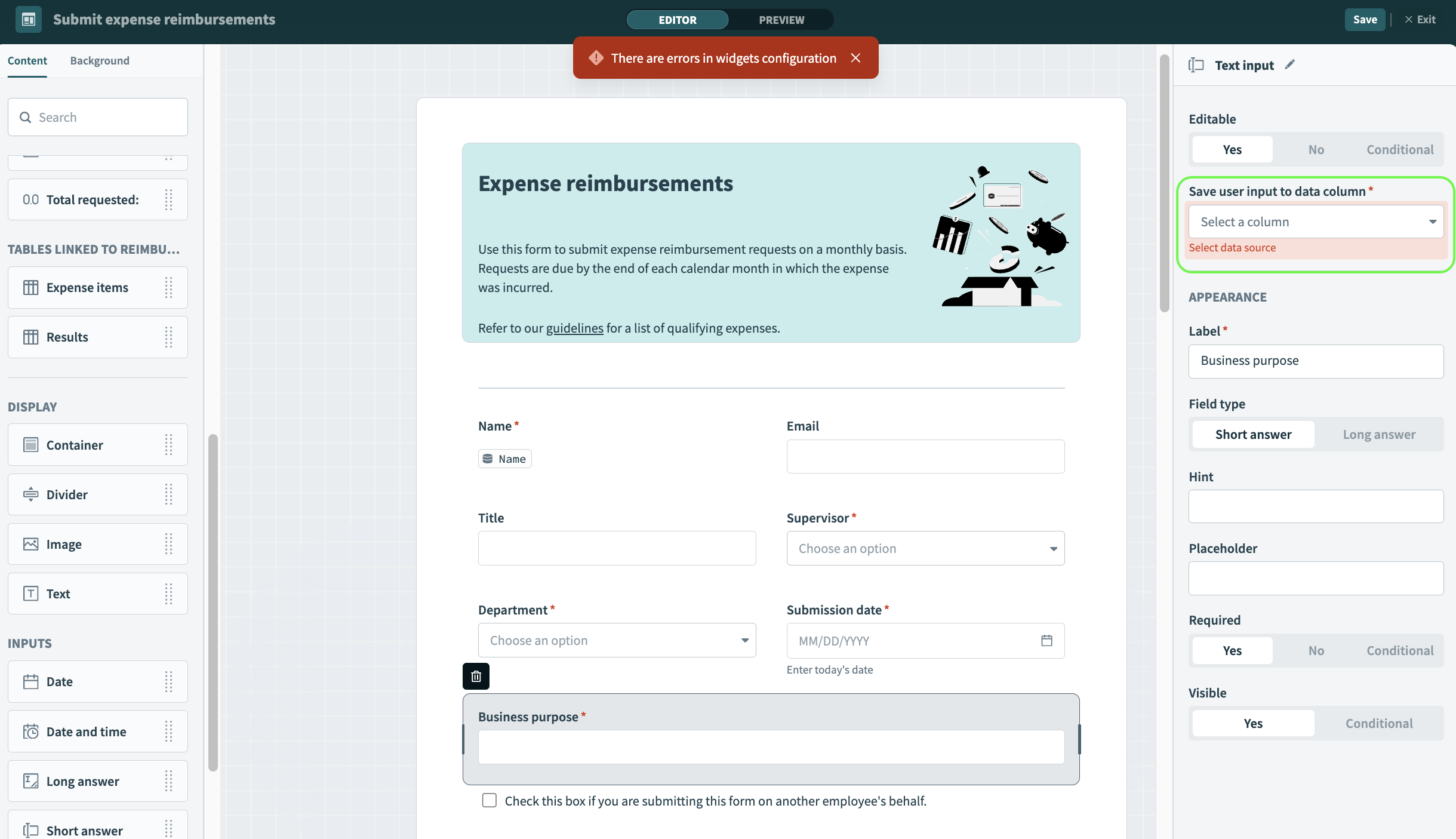
# Saving a page
Before you save a page, ensure that all components with the save to data column property (Choices and Inputs components) are linked to a column in your data table. Otherwise, Workato displays the following error message:
There are errors in widgets configuration. Select data source.
 You must link Choices and Inputs components to a data column
You must link Choices and Inputs components to a data column
# Background
Determine the background style of your application. You can choose between a colored or patterned background. Workato provides several preset color and pattern options.
Alternatively, you can choose a custom color or upload a custom pattern. Workato supports gif, jpeg, png, and svg file types.
FURTHER READING
Last updated: 2/13/2024, 1:10:22 AM