# Debugging your connector
Defining your connector's actions is one thing, but debugging your connector - like any other software project - is a crucial part of the journey. To do this, our connector SDK has 2 options available depending, each with its own benefits.
| Tool | Description |
|---|---|
| SDK Cloud Debugger | Available directly on the Workato platform. No setup needed. Test individual actions, triggers and connections and debug UI elements for Workato schema. |
| SDK CLI tool | Build and debug directly from your own local machine. Minimal setup needed. Test individual lambdas like object_definitions, pick_lists and methods or entire actions/triggers/connections. No UI level debugging. Ability to write automated unit tests. |
Often times, you could find yourself needing to use both tools but for simpler builds, the SDK Cloud debugger should suffice and will be the focus of this guide today. To learn more about the SDK CLI, head over to our CLI reference!
# The Cloud Debugger
When building your connector, testing comes hand in hand during your connector build. We recommend that you test frequently as you build various components of your connector like the connection, actions, and triggers.
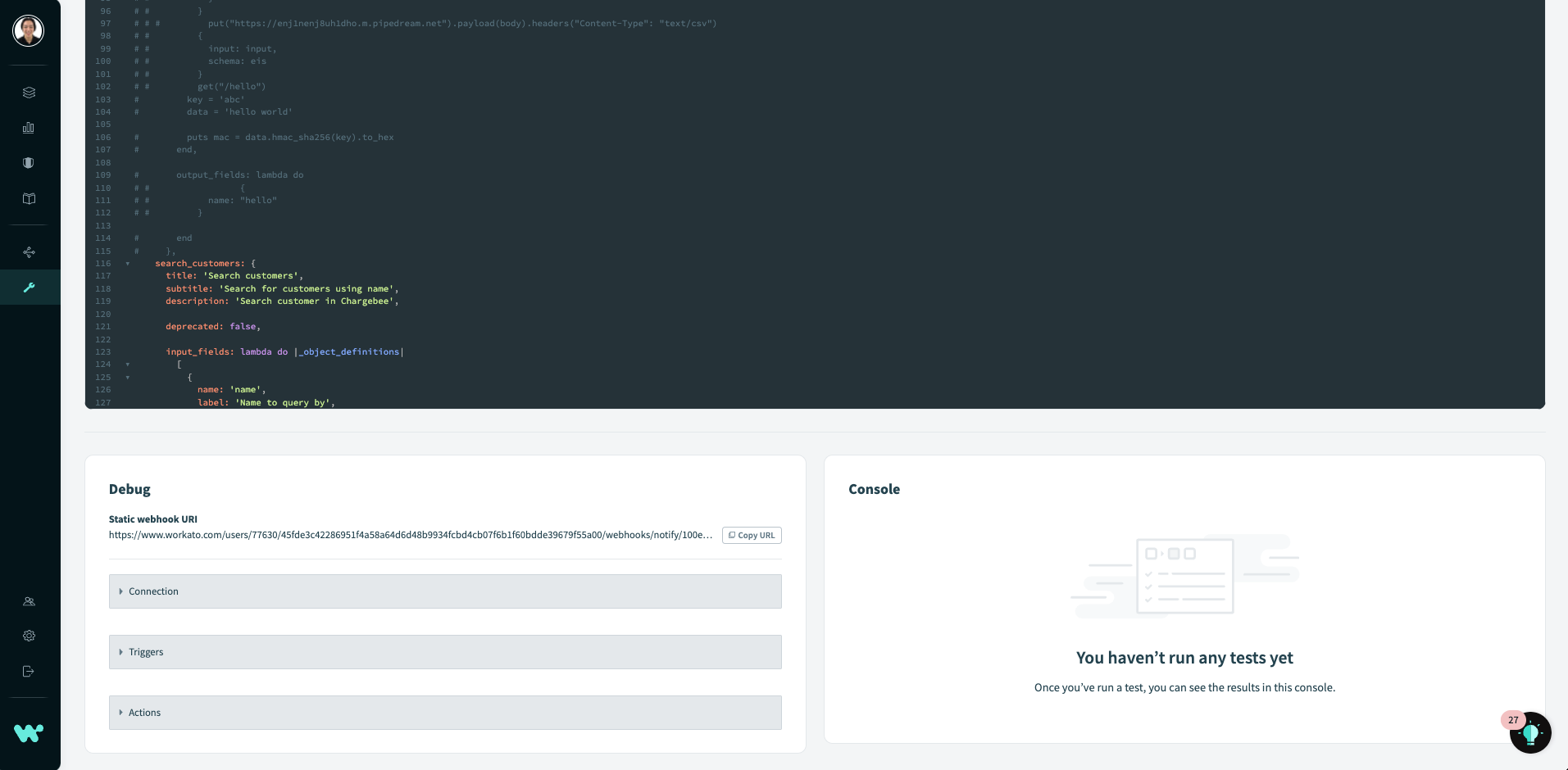
 You can find the cloud debugger in the bottom section of the SDK console below the code editor.
You can find the cloud debugger in the bottom section of the SDK console below the code editor.
As you make code changes to your connector, our debugger helps you debug the most recent code changes. To ensure that we are always working off your latest version, we save your code if there are unsaved changes.
Save quickly with Hotkeys
Use cmd + s to save the latest version of your connector.
# Debugging connections
All connector builds start with building and debugging your connection. Without this, actions and triggers would not be able to be tested. To test your connections, head over to our connection tab in the debugger.
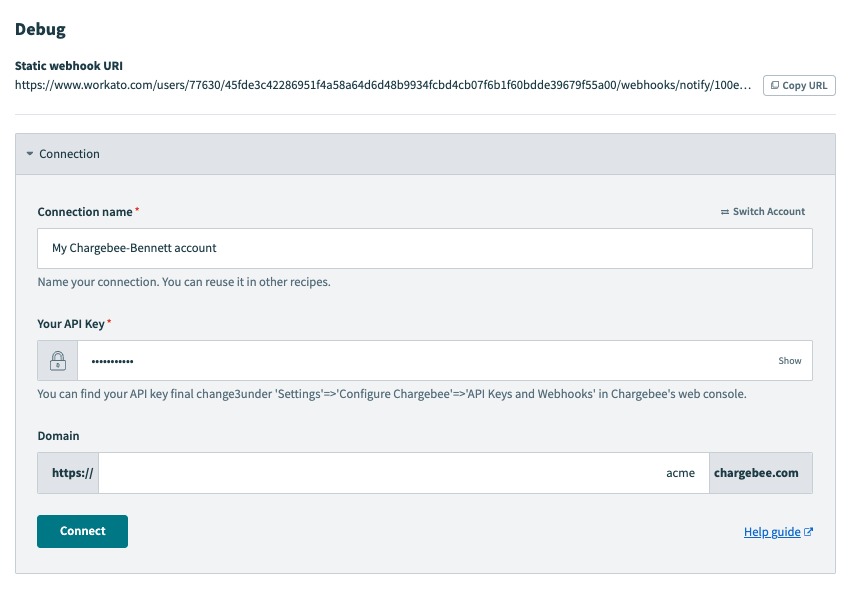
# Debugging connection fields
All fields defined in your fields attribute of the connection hash should show up upon saving.

When you test your connection (by hitting Connect), it will show you if the connection was successful. Additionally, it will display logs for the connection attempt. This includes the input parameters that you have passed to the connection, the output, any error messages, console logs, and HTTP requests.
Input
These are the inputs that were passed to the connection from the input fields, formatted as JSON.
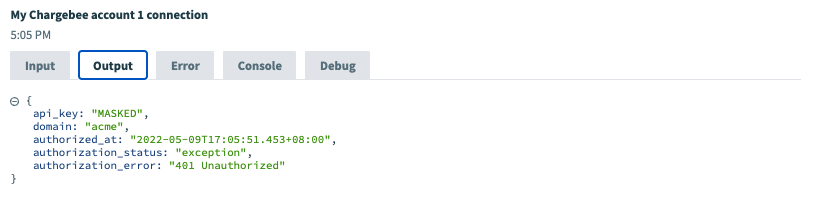
Output
 This is the output of the connection. This is the JSON representation of the output which relates to
This is the output of the connection. This is the JSON representation of the output which relates to connectionin many other lambdas in the connectorexecute,object_definitionsetc.Error
This tab showcases any errors in the connection. This is only shown when there is an error. Errors can come from either your code when you use a method to raise an error or if an API request has responded with an non 2XX response code.
Find out more about raising errors manually.
- Console
This tab showcases any console logs from the connection flow. This is useful when you're attempting to debug and print variables in your code. Console logs are printed via the method
putswhich signifies to our debugger to print a specific variable. Console logs are printed in the order they are executed.
In the example above, this is triggered from a puts statement in our apply block.
authorization: {
type: 'basic_auth',
apply: lambda do |connection|
puts connection['domain']
headers(api_key: connection['api_key'])
end
},
- Debug
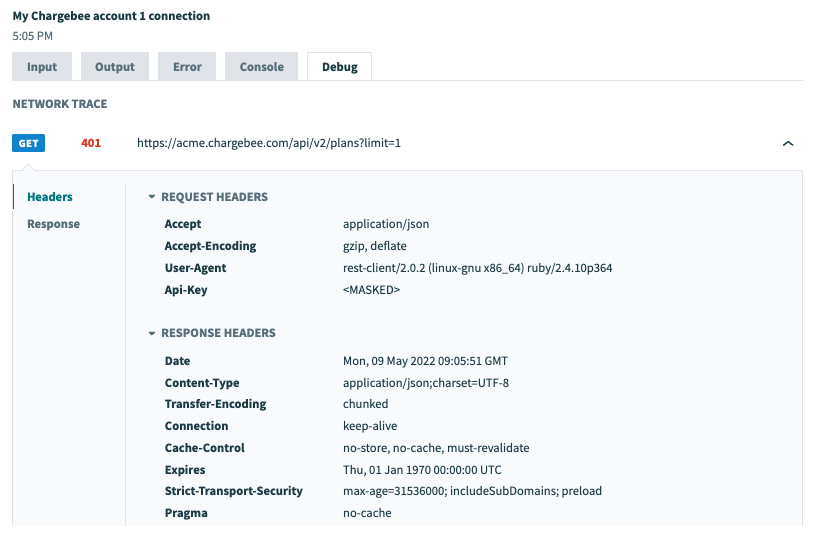
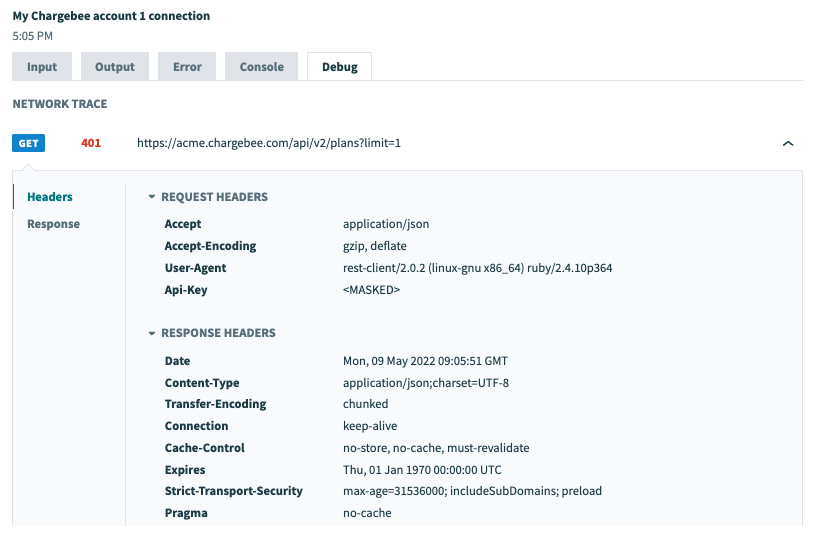
 This tab showcases any HTTP requests made during the authentication flow. HTTP requests are printed in the order they are executed.
This tab showcases any HTTP requests made during the authentication flow. HTTP requests are printed in the order they are executed.
In the example above, this debug trace is generated from the request we send in the test block.
test: lambda do |_connection|
get('/api/v2/plans', limit: 1)
end,
# Debugging triggers and actions
WARNING
Debugging of webhook triggers is not supported on our cloud debugger today. To debug webhook triggers, we suggest using the SDK CLI.
Debugging triggers and actions allow you to debug two main portions:
- The UI of the operation as if you were using it in the recipe editor
- The actual execution of the operation
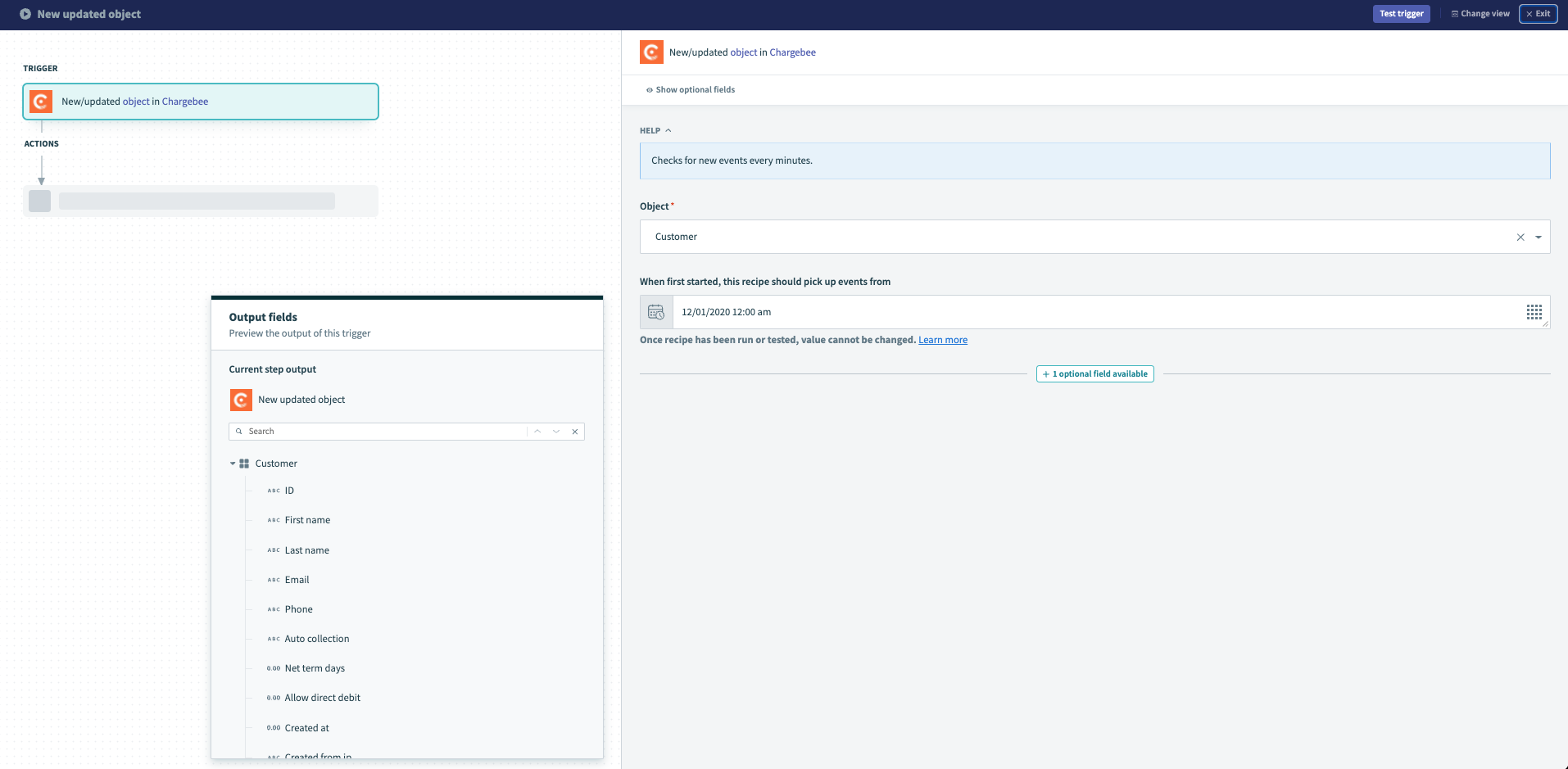
For the UI of the operation, clicking on the action or trigger will display a stub in the recipe editor. This allows you to see all the relevant input fields and output datapills that you have defined in your actions and triggers.

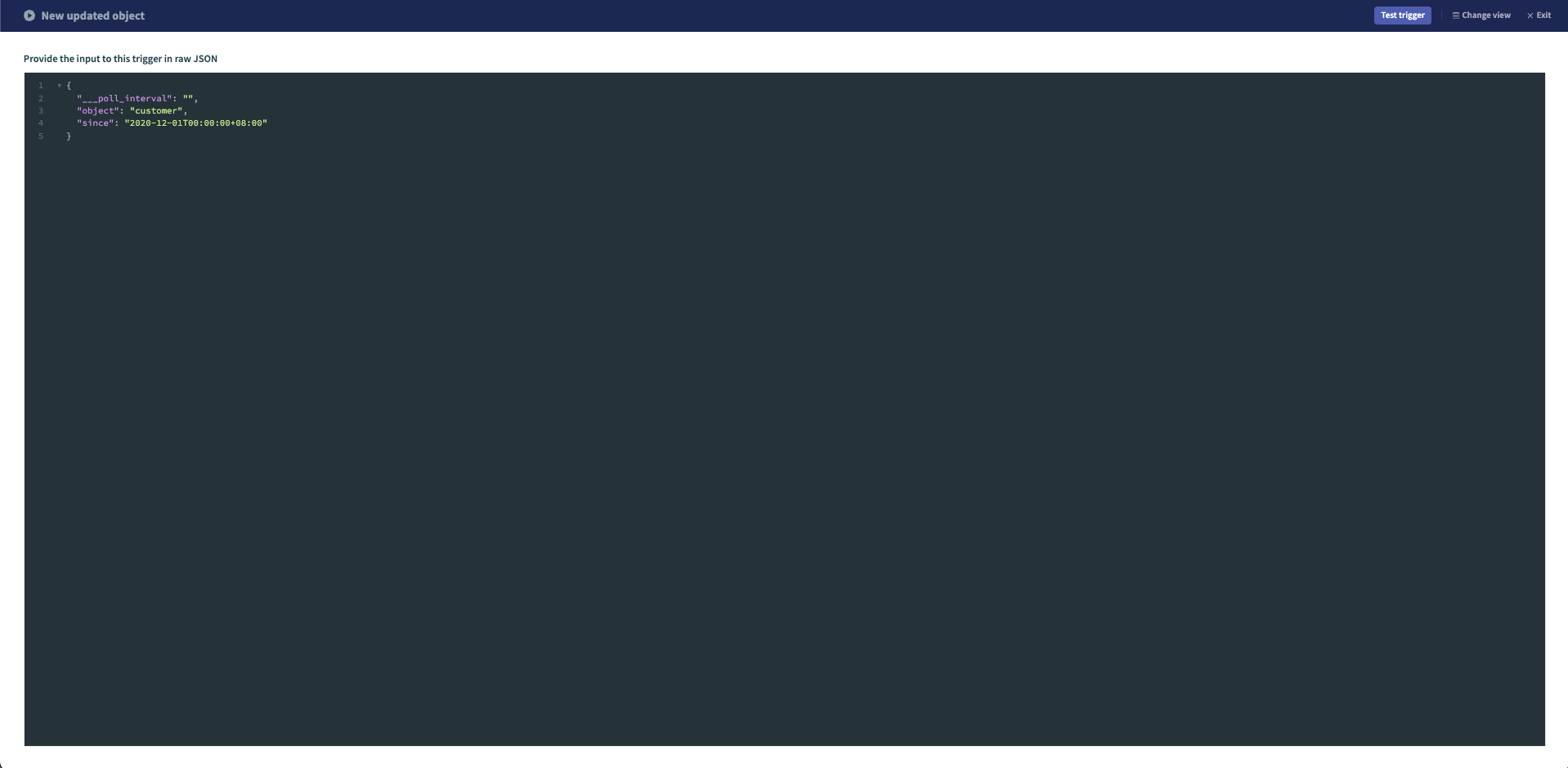
In this view, you'll be able to see any dynamic inputs or output fields as you change the inputs given in the debugger UI. Optionally, you may also switch to the Raw JSON view to provide the input JSON for your action directly. This comes in handy when you are debugging an action or trigger where you have the inputs from the recipe itself. You can toggle to raw JSON view in the top right hand corner of the UI popup under Change view.

After you're done, you can click test in the top right hand corner and this will execute the operation. In the case of polling triggers, this will execute the poll block to simulate the first poll of the trigger. In the case of actions, this will simulate the execute block. After that, you can head over to the console logs of the main SDK page to see further information.
Input
These are the input fields that were passed to the trigger or action from the UI popup, formatted as JSON.
Output
 This is the output of the operation. There are some slight differences between the output for triggers versus actions:
This is the output of the operation. There are some slight differences between the output for triggers versus actions:- Actions
This will be the normal output which is naturally passed as the output of the job. It is further matched with the
namevalue in each datapill you have defined so users can map datapills to further downstream actions. - Triggers
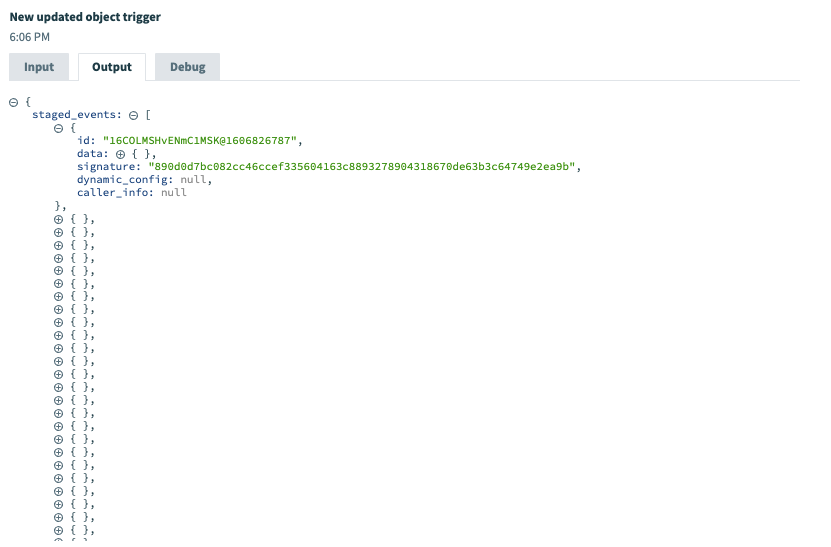
An important distinction for triggers is that a single trigger poll may produce multiple jobs. If this sounds unfamiliar, please read our guides on polling triggers. As such, the output of a trigger test will highlight a few things, such as the
eventsandstaged_eventswhich are synonymous with the array of records that are turned into individual jobs. Each index in the array corresponds to a single job. Aside from that, you will also be able to see the outcome ofcan_poll_moreas well as theclosurewhich is passed to the next iteration of the poll.
- Actions
This will be the normal output which is naturally passed as the output of the job. It is further matched with the
Error
This tab showcases any errors in the action/trigger. This is only shown when there is an error. Errors can come from either your code when you use a method to raise an error or if an API request has responded with an non 2XX response code.
Find out more about raising errors manually.
Console
This tab showcases any console logs from the entire action/trigger execution. This can be logs printed from code in
pick_lists,object_definitionsandmethodstoo. This is useful when you're attempting to debug and print variables in your code. Console logs are printed via the methodputswhich signifies to our debugger to print a specific variable. Console logs are printed in the order they are executed.Debug
 This tab showcases any HTTP requests made during the execution of the action/trigger. This can be requests sent from code in
This tab showcases any HTTP requests made during the execution of the action/trigger. This can be requests sent from code in pick_lists,object_definitionsandmethodstoo. HTTP requests are printed in the order they are executed.
# Limitations
# Picklists, methods, object_definitions
Testing individual pick_lists, methods and object_definitions are not supported on the cloud debugger. However, a simple workaround is to create a sample test action that can tests these pick_lists before you use them in your intended actions/trigger.
For example:
actions: {
test: {
execute: lambda do |connection, input|
# Print the output of the sample method to see if it works as intended
puts call(:sample_method)
end
},
}
# Formula mode and arrays of primitive types
Formula mode does not work in the UI popup today and this feature is disabled. However, in some cases, you can see some fields that use formula mode by default such as arrays of primitive types. For example
input_fields: lambda do
[
{
name: "customer_ids",
label: "Array of customer IDs",
type: "array",
of: "string"
}
]
end
In cases like these, you will need to use the raw JSON view of the debugger to provide your inputs manually.
Last updated: 5/17/2022, 3:24:11 AM