# コネクタのデバッグ
コネクタのアクションを定義することは一つのことですが、コネクタのデバッグは、他のソフトウェアプロジェクトと同様に、旅の重要な部分です。これを行うために、当社のコネクタSDKには、それぞれ独自の利点を持つ2つのオプションがあります。
| ツール | 説明 |
|---|---|
| SDK Cloud Debugger | Workatoプラットフォーム上で直接利用できます。セットアップは必要ありません。個々のアクション、トリガー、接続をテストし、WorkatoスキーマのデバッグUI要素を行うことができます。 |
| SDK CLIツール | 自分自身のローカルマシンから直接ビルドおよびデバッグを行います。最小限のセットアップが必要です。オブジェクト定義、ピックリスト、メソッドなどの個々のラムダ、またはアクション/トリガー/接続全体をテストします。UIレベルのデバッグはありません。自動化されたユニットテストの作成が可能です。 |
よくあることですが、より簡単なビルドでは、SDK Cloudデバッガーで十分であり、今日のガイドの焦点となります。SDK CLIについて詳しくは、CLIリファレンスをご覧ください。
# クラウドデバッガー
コネクタを構築する際には、テストがコネクタの構築とともに必要です。接続、アクション、トリガーなど、コネクタのさまざまなコンポーネントを構築するにつれて、頻繁にテストすることをお勧めします。
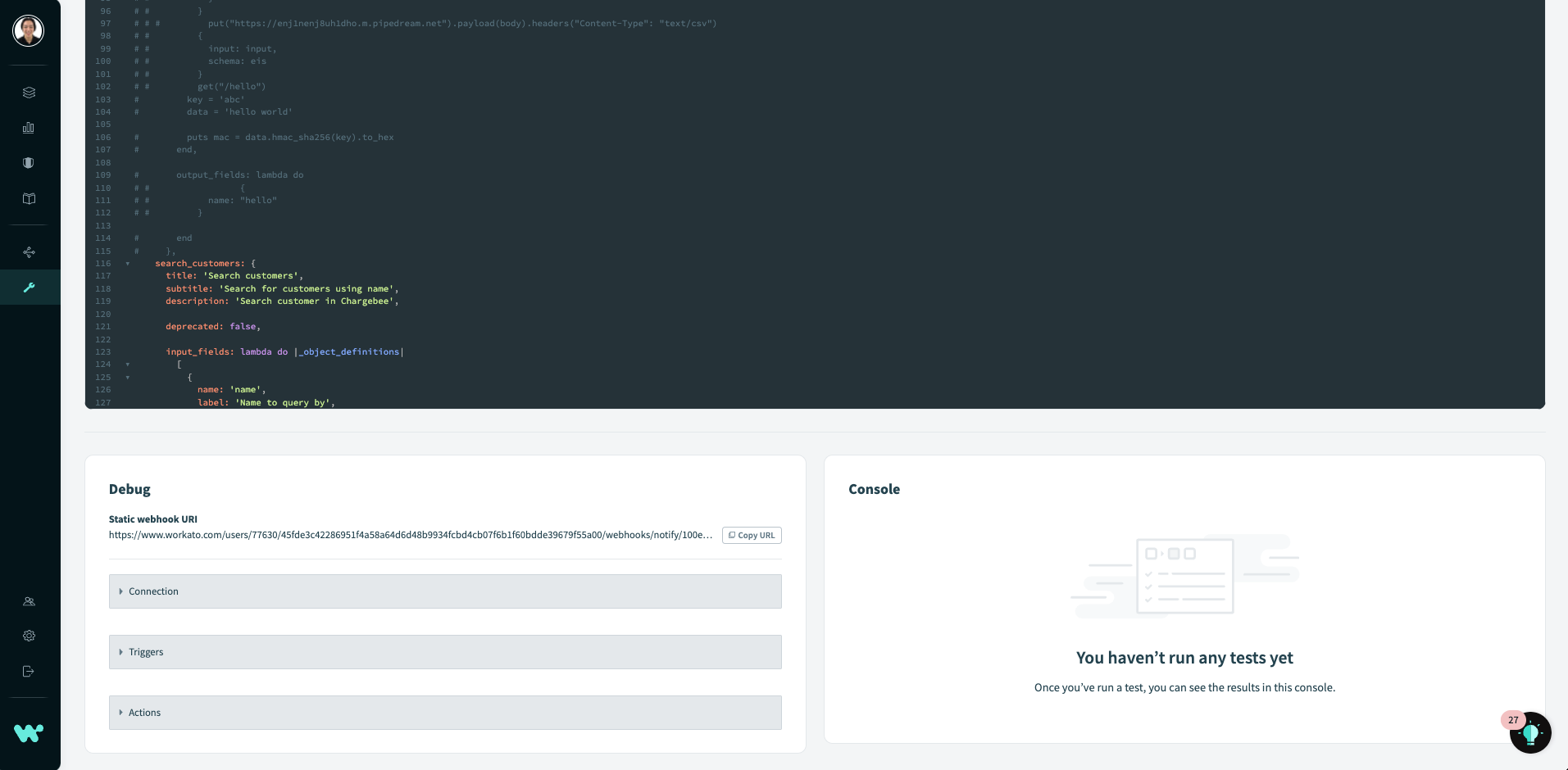
 コードエディターの下にあるSDKコンソールの下部にクラウドデバッガーがあります。
コードエディターの下にあるSDKコンソールの下部にクラウドデバッガーがあります。
コネクタのコードを変更すると、デバッガーは最新のコード変更をデバッグします。常に最新バージョンで作業していることを確認するために、保存されていない変更がある場合は、コードを保存します。
ショートカットキーで素早く保存
cmd + sを使用して、コネクタの最新バージョンを保存します。
# 接続のデバッグ
すべてのコネクタのビルドは、接続の構築とデバッグから始まります。これがないと、アクションやトリガーをテストすることはできません。接続をテストするには、デバッガーのconnectionタブに移動します。
# 接続フィールドのデバッグ
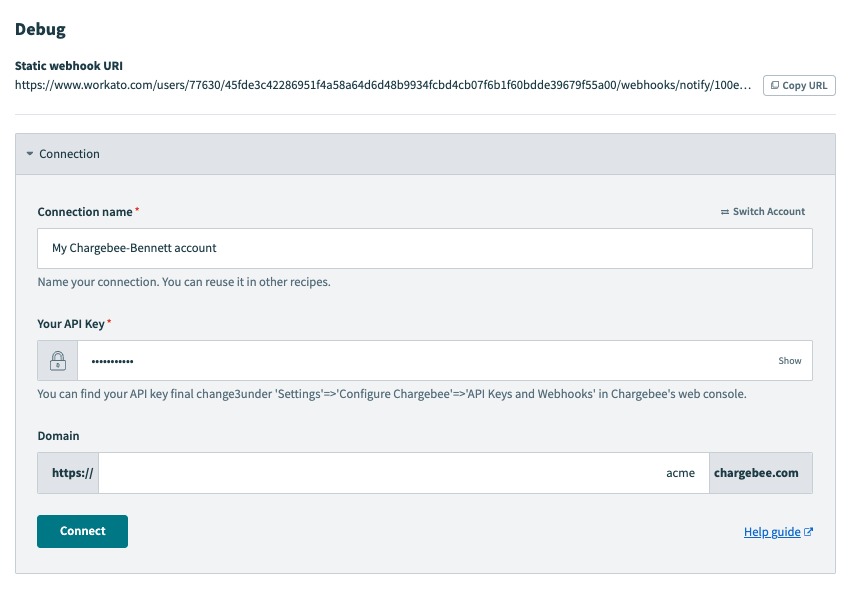
接続ハッシュのfields属性で定義されたすべてのフィールドが保存時に表示されるはずです。

接続をテストすると(Connectをクリックすることで)、接続が成功したかどうかが表示されます。さらに、接続試行のログが表示されます。これには、接続に渡した入力パラメータ、出力、エラーメッセージ、コンソールログ、HTTPリクエストなどが含まれます。
入力
これらは、入力フィールドから接続に渡された入力です。JSON形式でフォーマットされています。
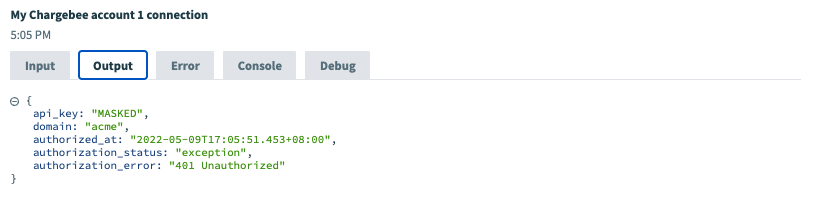
出力
 これは接続の出力です。これは、コネクタの
これは接続の出力です。これは、コネクタのexecute、object_definitionsなどの他のラムダでconnectionに関連する出力のJSON表現です。エラー
このタブには、接続のエラーが表示されます。エラーがある場合にのみ表示されます。エラーは、コード内でエラーを発生させるためのメソッドを使用する場合や、APIリクエストが2XX以外の応答コードで応答した場合に発生することがあります。
エラーを手動で発生させるについて詳しくは、こちらをご覧ください。
- コンソール
このタブには、接続フローからのコンソールログが表示されます。コード内の変数をデバッグおよび表示する場合に便利です。コンソールログは、特定の変数を表示するためにデバッガーに対して
putsメソッドを使用して印刷されます。コンソールログは、実行された順序で印刷されます。
上記の例では、これは私たちのapplyブロック内のputsステートメントからトリガーされます。
authorization: {
type: 'basic_auth',
apply: lambda do |connection|
puts connection['domain']
headers(api_key: connection['api_key'])
end
},
- デバッグ
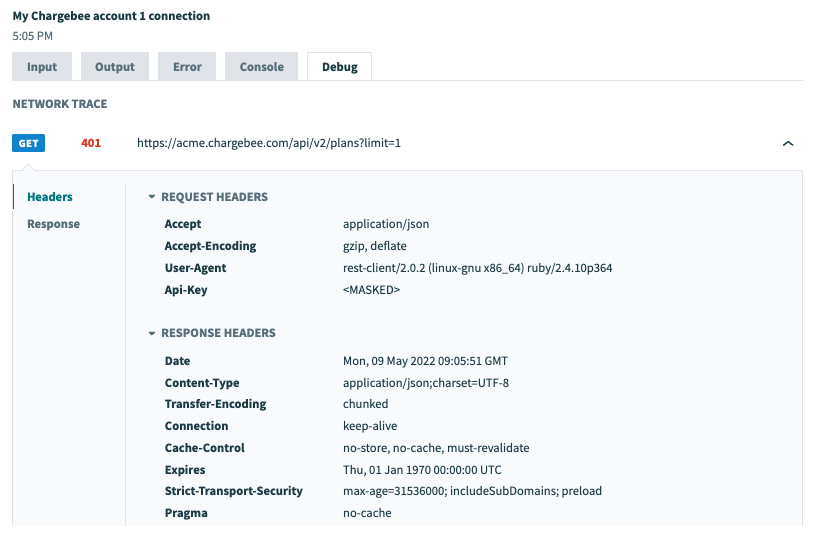
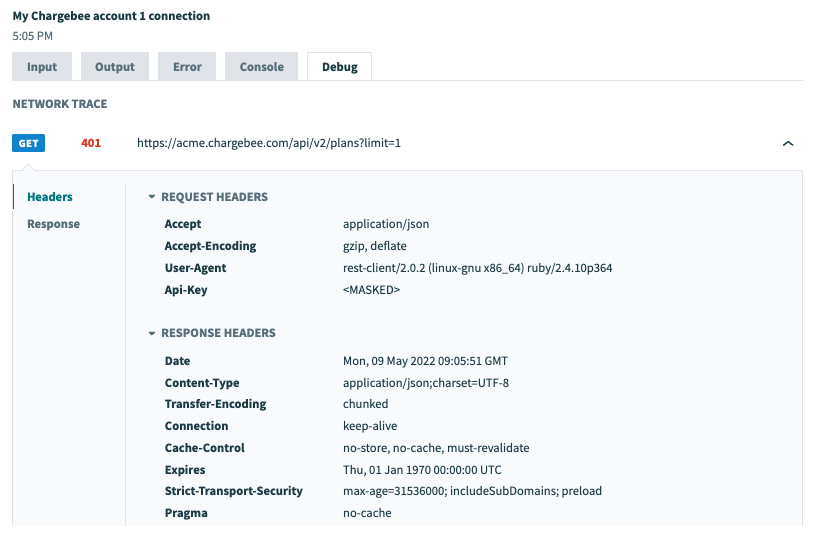
 このタブでは、認証フロー中に行われたHTTPリクエストが表示されます。HTTPリクエストは実行された順に表示されます。
このタブでは、認証フロー中に行われたHTTPリクエストが表示されます。HTTPリクエストは実行された順に表示されます。
上記の例では、このデバッグトレースは、testブロックで送信するリクエストから生成されます。
test: lambda do |_connection|
get('/api/v2/plans', limit: 1)
end,
# トリガーとアクションのデバッグ
WARNING
現在、Webhookトリガーのデバッグはクラウドデバッガーではサポートされていません。Webhookトリガーのデバッグを行う場合は、SDK CLIを使用することをおすすめします。
トリガーとアクションのデバッグでは、次の2つの主要な部分をデバッグすることができます:
- レシピエディタで使用しているかのような操作のUI
- 操作の実際の実行
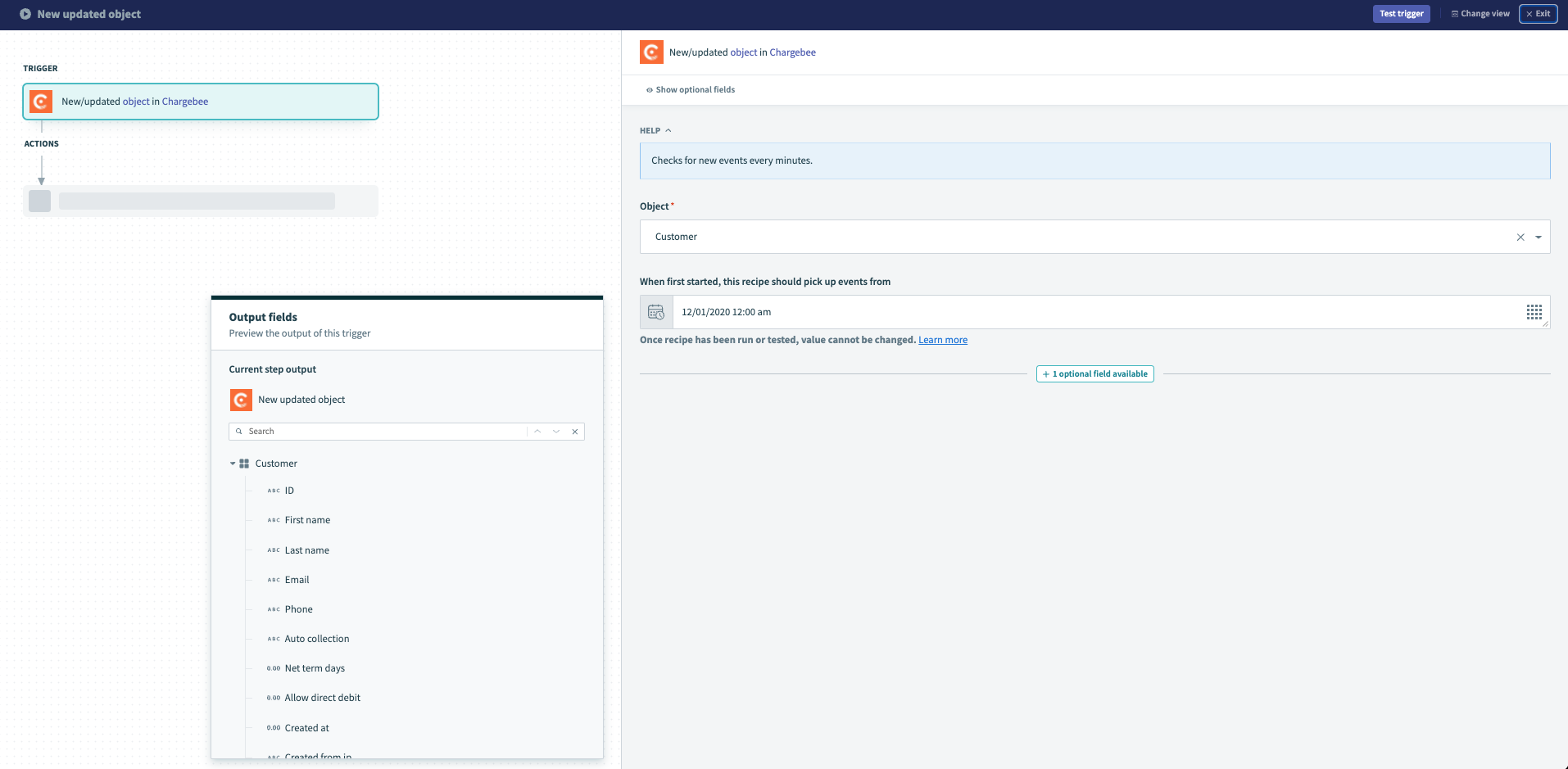
操作のUIでは、アクションまたはトリガーをクリックすると、レシピエディタにスタブが表示されます。これにより、アクションとトリガーで定義した関連する入力フィールドと出力データピルをすべて表示することができます。

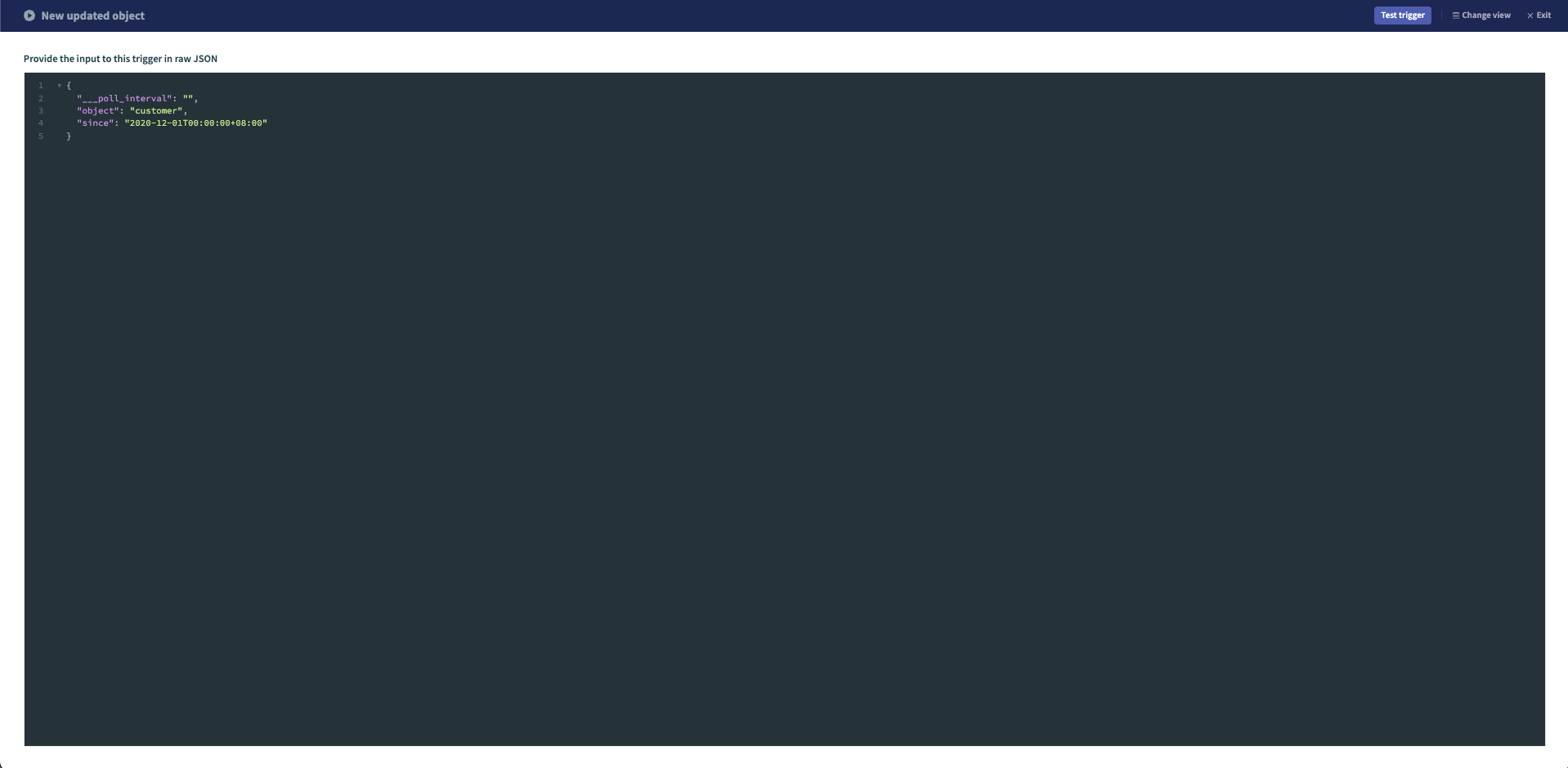
このビューでは、デバッガーUIで入力を変更すると、動的な入力や出力フィールドを表示することができます。オプションで、アクションまたはトリガーのデバッグ時に、レシピ自体から入力を提供するために、入力JSONを直接指定するためのRaw JSONビューに切り替えることもできます。これは、レシピ自体から入力を持つアクションやトリガーのデバッグ時に便利です。UIポップアップの右上隅にあるChange viewの下にあるRaw JSON viewをクリックして、Raw JSONビューに切り替えることができます。

完了したら、右上隅のtestをクリックして、操作を実行します。ポーリングトリガーの場合、これにより、トリガーの最初のポーリングをシミュレートするためにpollブロックが実行されます。アクションの場合、executeブロックがシミュレートされます。その後、メインのSDKページのコンソールログでさらなる情報を確認することができます。
入力
これらは、UIポップアップからトリガーまたはアクションに渡された入力フィールドで、JSON形式でフォーマットされています。
出力
 これは操作の出力です。トリガーとアクションの出力にはいくつかの微妙な違いがあります:
これは操作の出力です。トリガーとアクションの出力にはいくつかの微妙な違いがあります:- アクション
これは、通常の出力であり、ジョブの出力として自然に渡されます。それは、定義した各データピルの
name値と一致させるため、ユーザーはデータピルをさらに下流のアクションにマッピングすることができます。 - トリガー
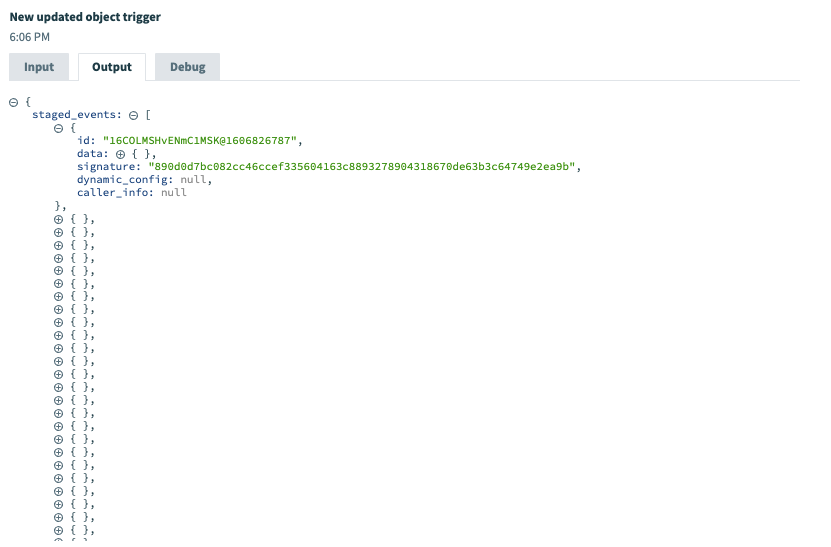
トリガーの重要な違いは、単一のトリガーポーリングが複数のジョブを生成することがあるということです。これが馴染みがない場合は、ポーリングトリガーに関するガイドをお読みください。そのため、トリガーテストの出力には、
eventsとstaged_eventsがハイライトされます。これらは、個々のジョブに変換されるレコードの配列と同義です。配列の各インデックスは単一のジョブに対応します。それ以外にも、can_poll_moreの結果や、次のポーリングのイテレーションに渡されるclosureも確認することができます。
- アクション
これは、通常の出力であり、ジョブの出力として自然に渡されます。それは、定義した各データピルの
エラー
このタブでは、アクション/トリガーのエラーが表示されます。エラーがある場合にのみ表示されます。エラーは、コードでエラーを発生させるメソッドを使用した場合、またはAPIリクエストが2XX以外の応答コードで応答した場合に発生することがあります。
エラーを手動で発生させるについて詳しく調べてください。
コンソール
このタブでは、アクション/トリガーの実行中に出力されたコンソールログが表示されます。これには、
pick_lists、object_definitions、methodsのコードから出力されたログも含まれます。これは、コード内の変数をデバッグおよび表示するために使用されます。コンソールログは、実行された順に表示されます。デバッグ
 このタブでは、アクション/トリガーの実行中に行われたHTTPリクエストが表示されます。これには、
このタブでは、アクション/トリガーの実行中に行われたHTTPリクエストが表示されます。これには、pick_lists、object_definitions、methodsのコードから送信されたリクエストも含まれます。HTTPリクエストは実行された順に表示されます。
# 制限事項
# ピックリスト、メソッド、オブジェクト定義
クラウドデバッガーでは、個々のピックリスト、メソッド、オブジェクト定義のテストはサポートされていません。ただし、これらのピックリストを使用する前に、これらのピックリストをテストするためのサンプルテストアクションを作成するという簡単な回避策があります。
例:
actions: {
test: {
execute: lambda do |connection, input|
# サンプルメソッドの出力を表示して、意図した動作が行われているか確認します
puts call(:sample_method)
end
},
}
# フォーミュラモードとプリミティブの配列
今日、数式モードは UI ポップアップでは機能せず、この機能は無効になっています。しかし、場合によっては、プリミティブ型の配列など、デフォルトで数式モードを使用するフィールドが表示されることがあります。
例:
input_fields: lambda do
[
{
name: "customer_ids",
label: "顧客IDの配列",
type: "array",
of: "string"
}
]
end
このような場合、手動で入力を提供するためにデバッガーの生のJSONビューを使用する必要があります。
Last updated: 2024/2/13 16:59:53