# Adaptive card blocks for Microsoft Teams
Adaptive cards (opens new window) are customizable cards that can contain any combination of text, speech, images, buttons, and input fields.
With Adaptive card blocks, you can build simple or rich messages by customizing the order and appearance of each block, including elements within them.
Blocks can be used in the following Microsoft Teams surfaces:
| Surface | Applicable actions |
|---|---|
| Messages | Post message Post reply |
# Supported blocks
Supported blocks are displayed in the table below.
| Blocks | Description |
|---|---|
| Text block |
Displays Header, Subheader or Body text. To fully customize text styles, choose Custom. Supports markdown. You can also mention users, in that case their names will be displayed in red color like shown below. |
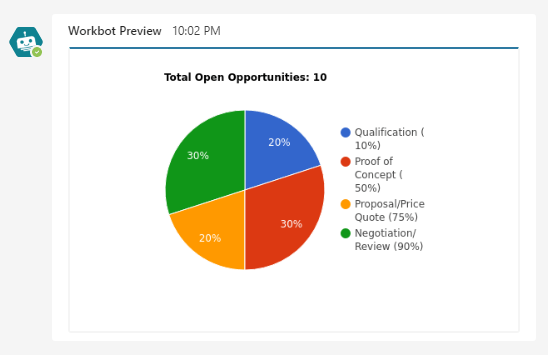
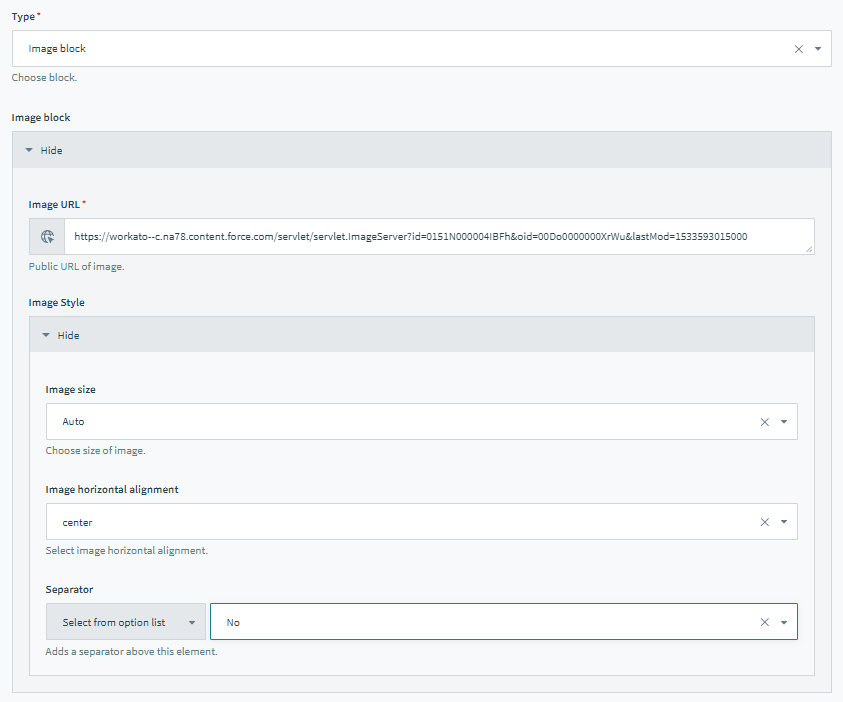
| Image block |
Displays an image using a provided public URL. You can control the Image size and Image horizontal alignment. Example image block Example image block Recipe view Recipe view |
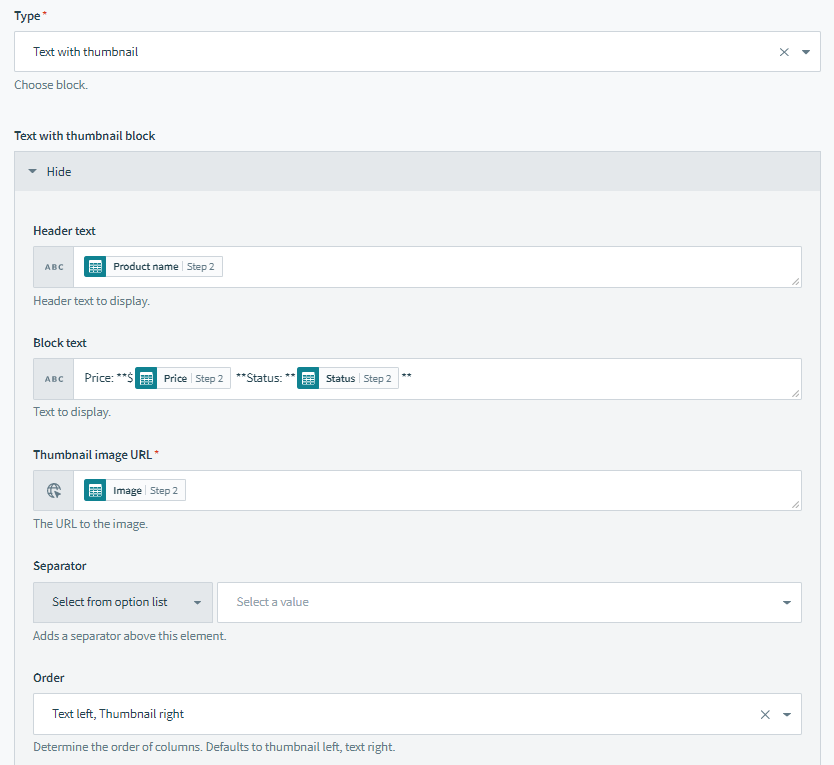
| Text with thumbnail |
Displays text alongside an image thumbnail. Both header text and block text are optional, but at least 1 must be filled. Order can be changed. Recipe view Recipe view |
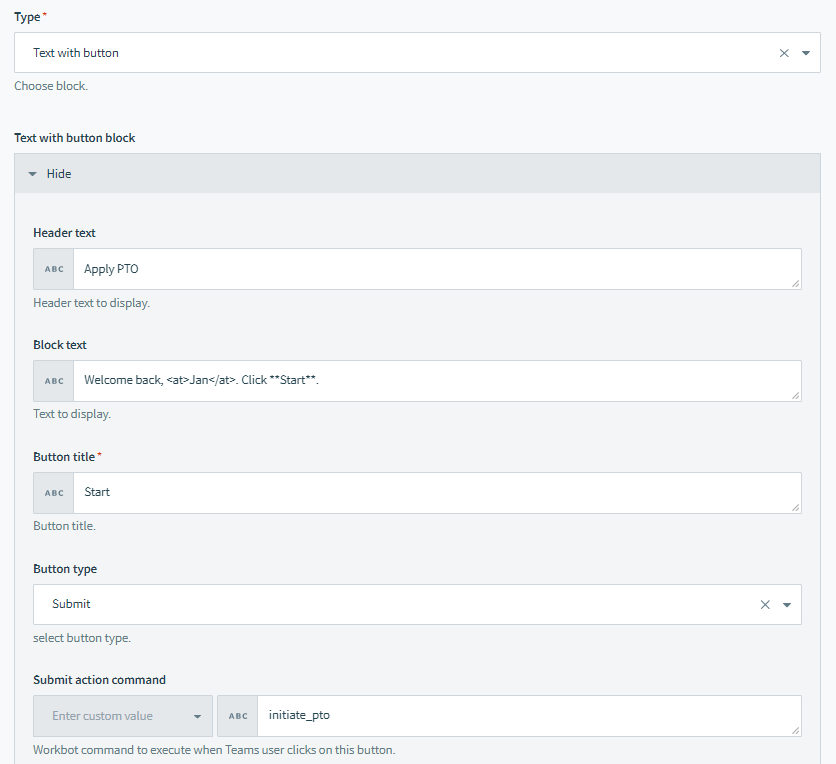
| Text with button |
Displays text alongside a button to the right. A button can either invoke a command or open a URL. Order cannot be changed. Recipe view Recipe view |
| Text with button & thumbnail |
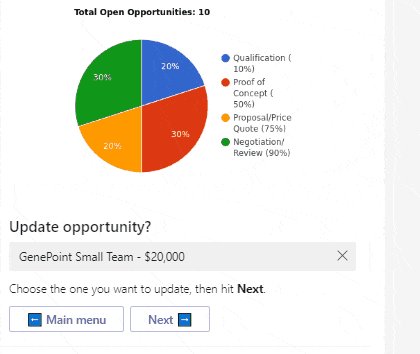
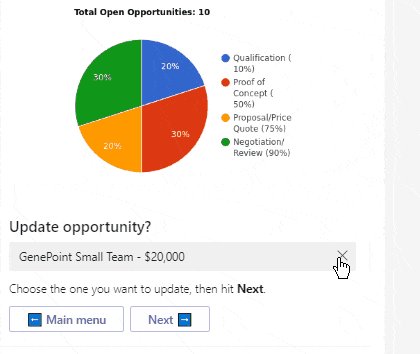
Displays a thumbnail, text and button in a single row. Both header text & block text are optional, but at least 1 must be filled. Order cannot be changed. Example of a Text with button & thumbnail in a repeat block group Example of a Text with button & thumbnail in a repeat block group Recipe view Recipe view |
| Fact set |
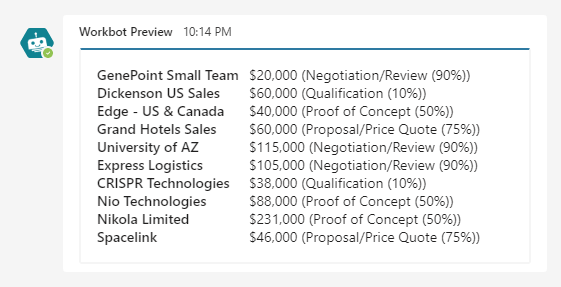
Displays name-value pairs in 2 columns. Example fact set block Example fact set block |
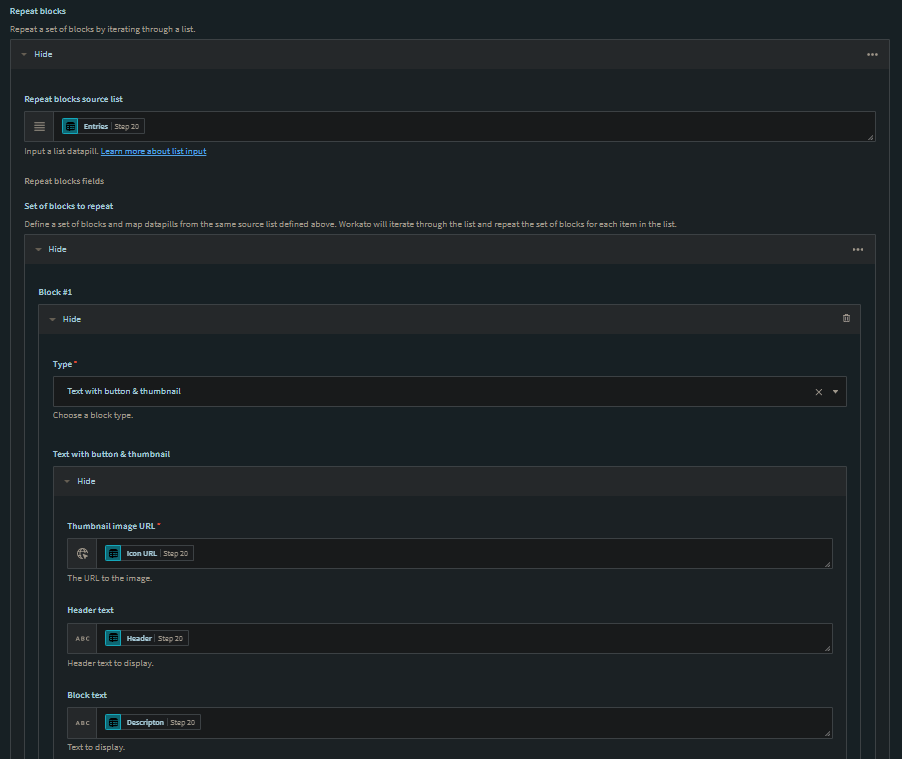
| Repeat block group |
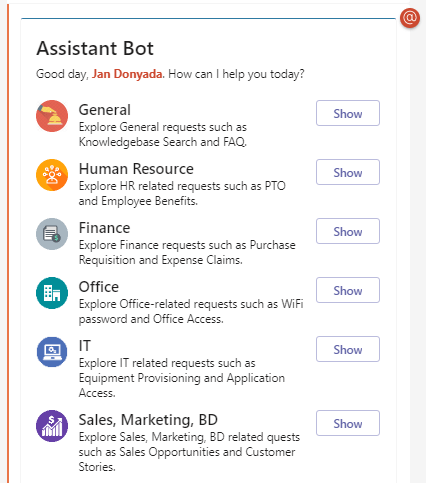
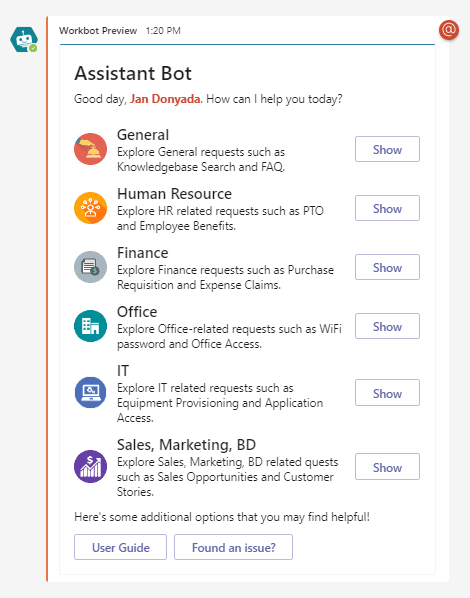
This special block type is only available only Workato. The repeat block group allows you to define a set of blocks to use as a pattern. By iterating through a list and mapping the list items to the blocks in the pattern, the pattern can be repeated for each item in the list. For example, display a different icon, details, and button for each category your bot can assist with.  Example of a Text with button & thumbnail in a repeat block group Example of a Text with button & thumbnail in a repeat block group Recipe view Recipe view |
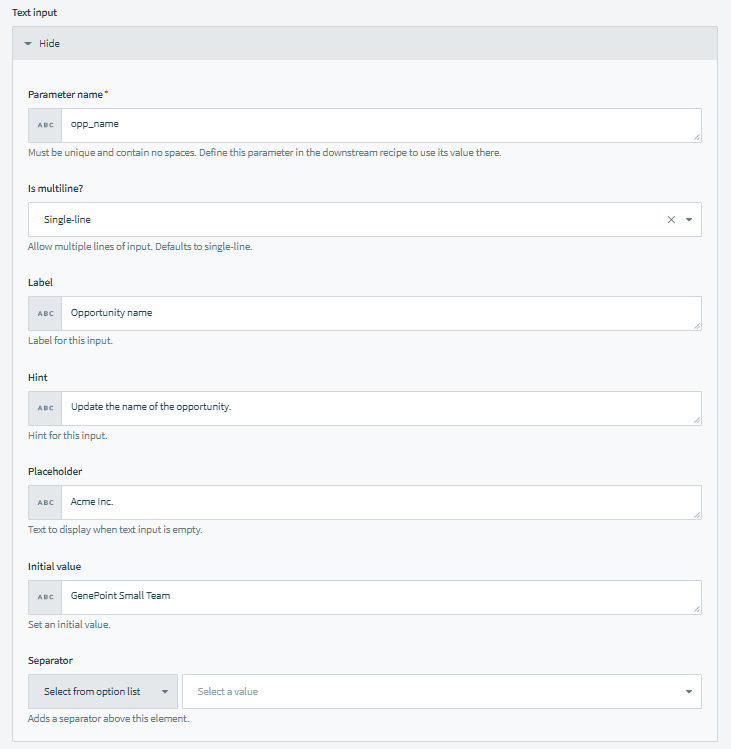
| Text input |
Displays a single-line or multi-line text area for users to enter text input. On button submit, the text input is passed via the text input parameter.  Recipe view Recipe view |
| Choice set |
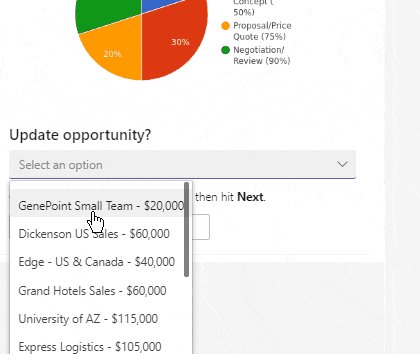
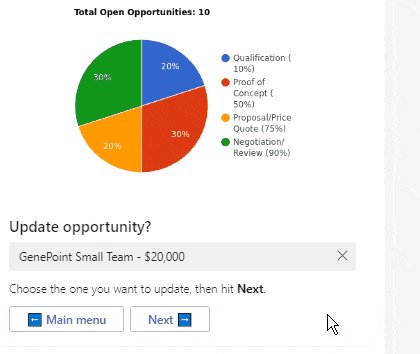
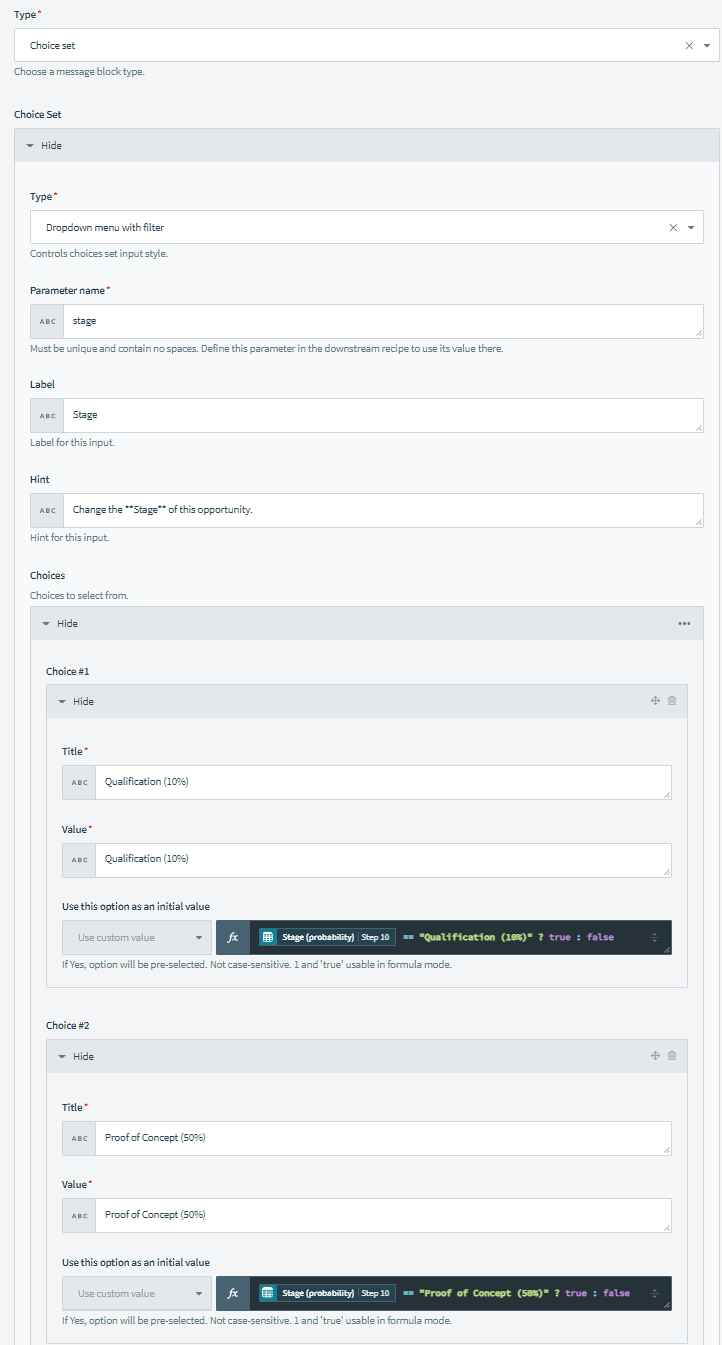
Displays radio button options, or dropdown menu options. Example choice set Example choice set Recipe view Recipe view |
| Toggle input |
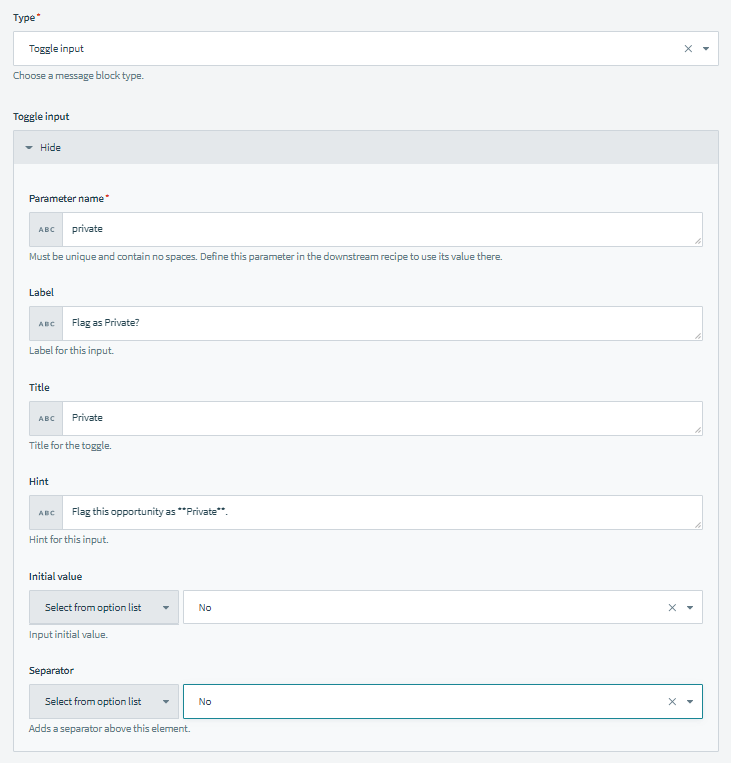
Displays a single checkbox that passes true or false when checked and unchecked respectively.On submission, true or false is passed via the toggle input parameter. Recipe view Recipe view |
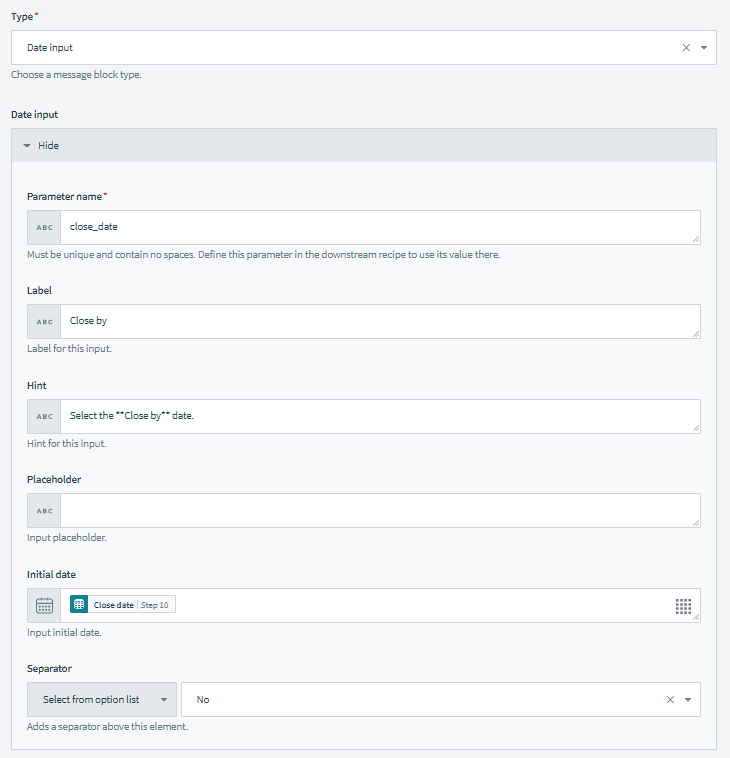
| Date input |
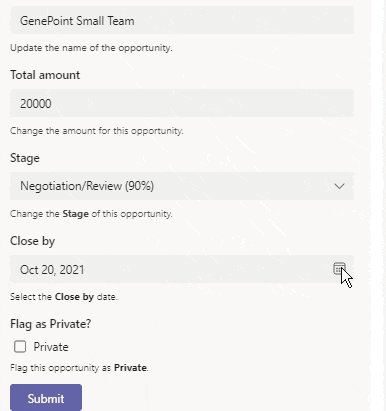
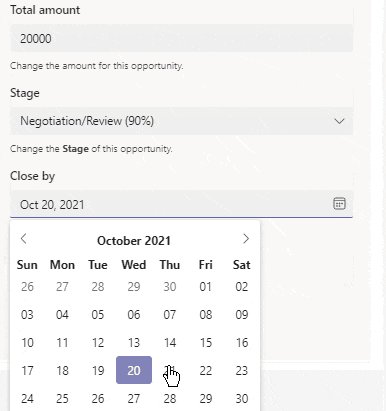
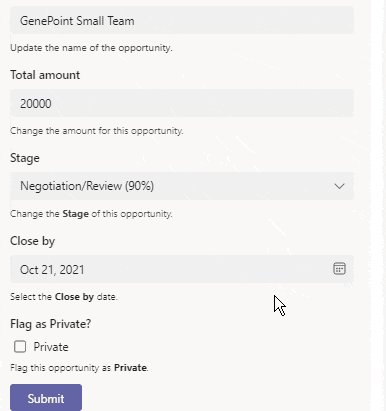
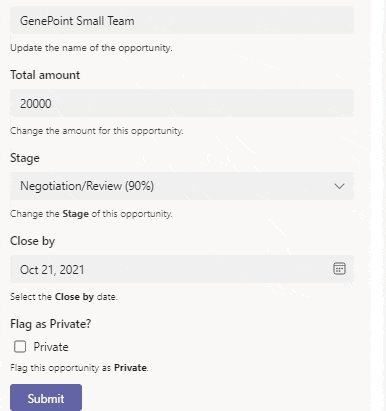
Displays a date picker. On submission, the date picker is passed via a date parameter. You can customize the name of this date parameter.  Example date input Example date input Recipe view Recipe view |
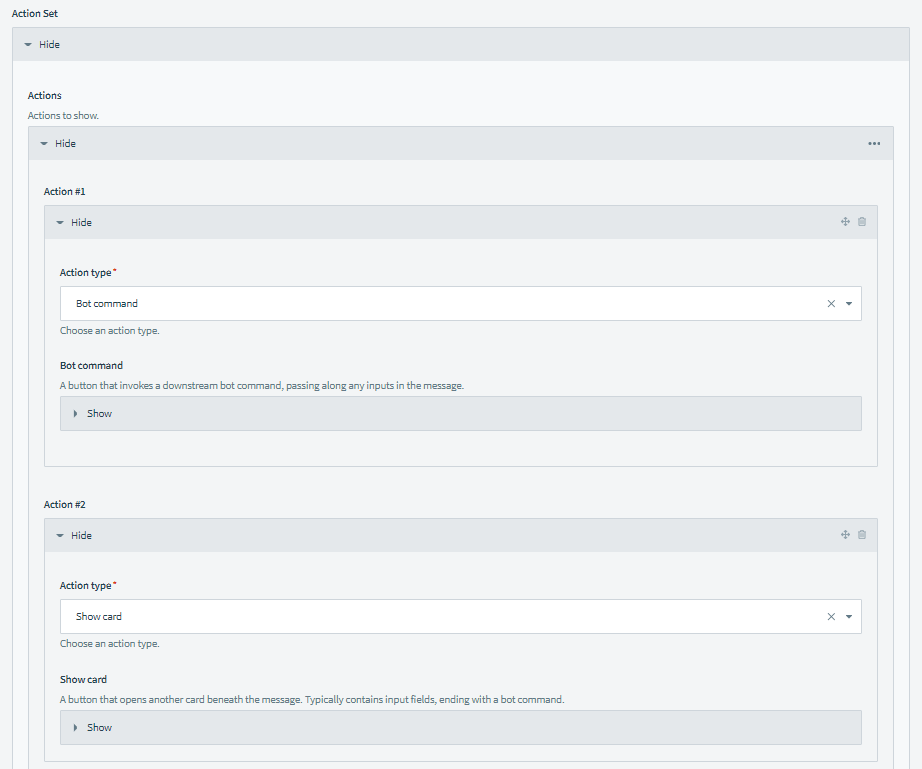
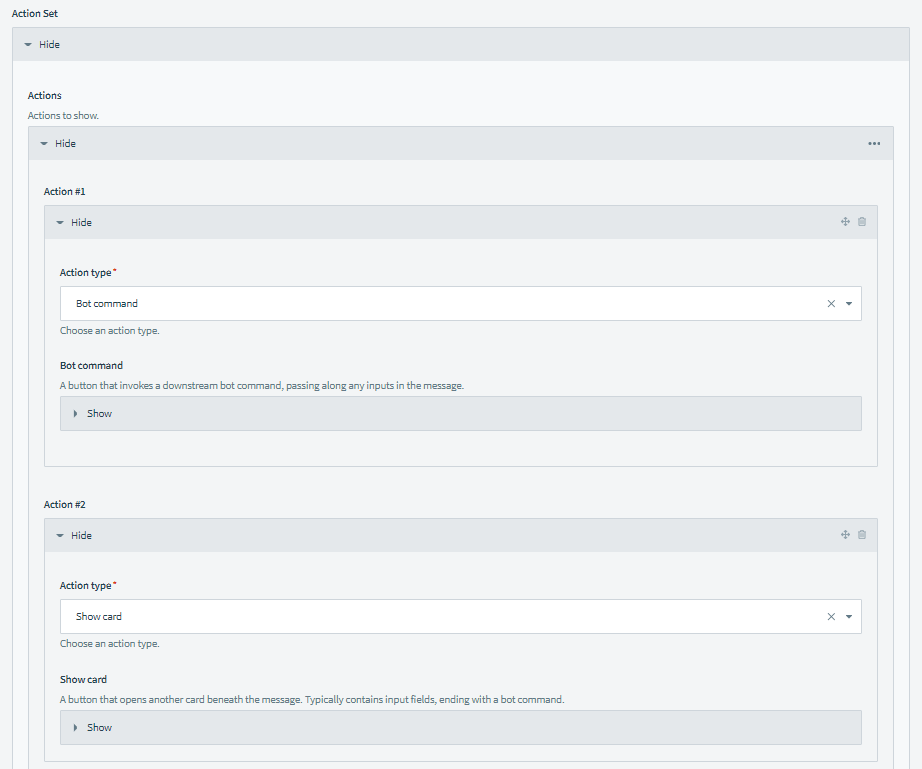
| Actions set |
A block that can contain bot command buttons, URL buttons, or showcards. At least one bot command button is required if input blocks are present in your message.
This is so that these parameters can be passed onto the downstream bot recipe on button submissions. Any bot command button will pass all input parameter values present in its containing message, regardless of the position of the button in the message. Recipe view Recipe view |
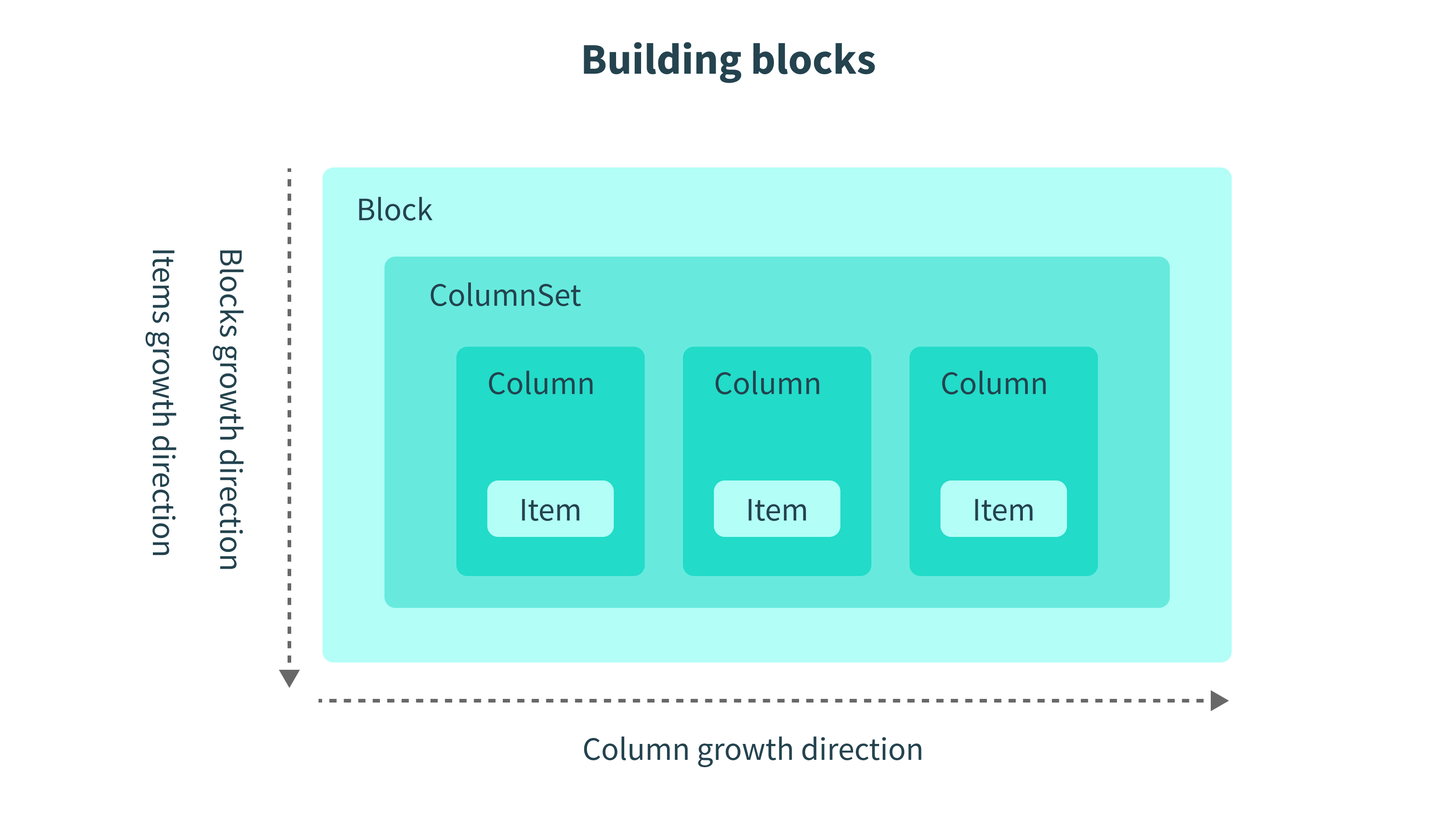
| Column set |
Built for advanced users who want full customizability of their message. Each column set can hold multiple columns, occupying the entire row in the message. Each column can contain text blocks, image blocks, fact sets, or actions. Columns grow from left to right, based on the order they are in inside the column set. Anatomy of a column set Anatomy of a column set Recipe view Recipe viewTo see how column sets, columns, and column items can be arranged to form a message, head over to Microsoft's Adaptive Cards Designer. |
# Recommendations
# Use Column Set and Column blocks to fully customize message structure
You have limited control over content styles for the Workato-only templates:
- Text with thumbnail
- Text with button
- Text with button & thumbnail
To fully customize message structure, use Column Set and Column blocks.
# Fix your columns
Technically, you can build columns dynamically. However, it can get out of control quickly because Workato does not set hard limits on the number of columns you can include. Microsoft Teams doesn't outright reject messages exceeding its rendering frame, but their appearance might be compromised.
We highly recommend an approach where you have a fixed set of columns and then build dynamic (or static) content inside the columns.
# Limitations
# Repeat blocks and Input blocks
- Repeat blocks and input blocks are not available inside columns
- Repeat blocks are not available within repeat blocks
- Column sets are not available inside columns
Last updated: 2/28/2024, 11:02:12 PM